PayPal
Role: Lead UX Designer
Overview
Elevating the PayPal Developer Experience: A Call for Improvement
As a leading platform in online payment processing, PayPal has proven itself to be a crucial tool for businesses and developers alike. However, in recent years, there have been notable areas in which the PayPal developer experience could benefit from improvements. Below are some key reasons why enhancing the PayPal developer experience was essential to reaching future platform business goals:
1. Complexity and Lack of Intuitiveness:
Navigating through PayPal's developer documentation and APIs were unnecessarily complex and challenging. Developers often struggled to find clear, concise guidance, resulting in frustration and wasted time.
There was a need for streamlined, intuitive interfaces and well-organized documentation to aid developers in quickly integrating PayPal's services into their applications.
2. Inadequate Support and Communication:
The lack of responsive support and clear communication channels hindered the developer experience. When developers encountered issues or needed clarification, the current support system often fell short in providing timely and effective assistance.
Improving support responsiveness and implementing clear communication channels would greatly enhance the developer experience and reduce friction in the integration process.
3. Limited Testing Environment:
PayPal's current testing sandbox and tools have proven to be insufficient for developers to thoroughly test their integrations. This limitation has lead to errors and inconsistencies when transitioning to a live environment.
Expanding and improving the testing environment would allow developers to validate their integrations more effectively, resulting in smoother deployments and improved user experiences.
4. Integration Flexibility and Customization:
Developers often faced constraints when customizing payment flows and integrating PayPal's services into their applications. The lack of flexibility and clarity in certain integrations restricted developers from delivering an optimal user experience.
Enhancing integration options and customization capabilities might empower developers to create more sophisticated and user-friendly payment experiences, ultimately benefiting both businesses and end-users.
5. Modernization and Innovation:
In comparison to some other leading payment platforms, PayPal's developer tools and interfaces felt outdated and less innovative. Embracing modern development practices, technologies, and user interface designs that are aligned with the PayPal global brand could significantly enhance the visual appeal and usability of the PayPal developer experience.
Developer Experiences Strategy
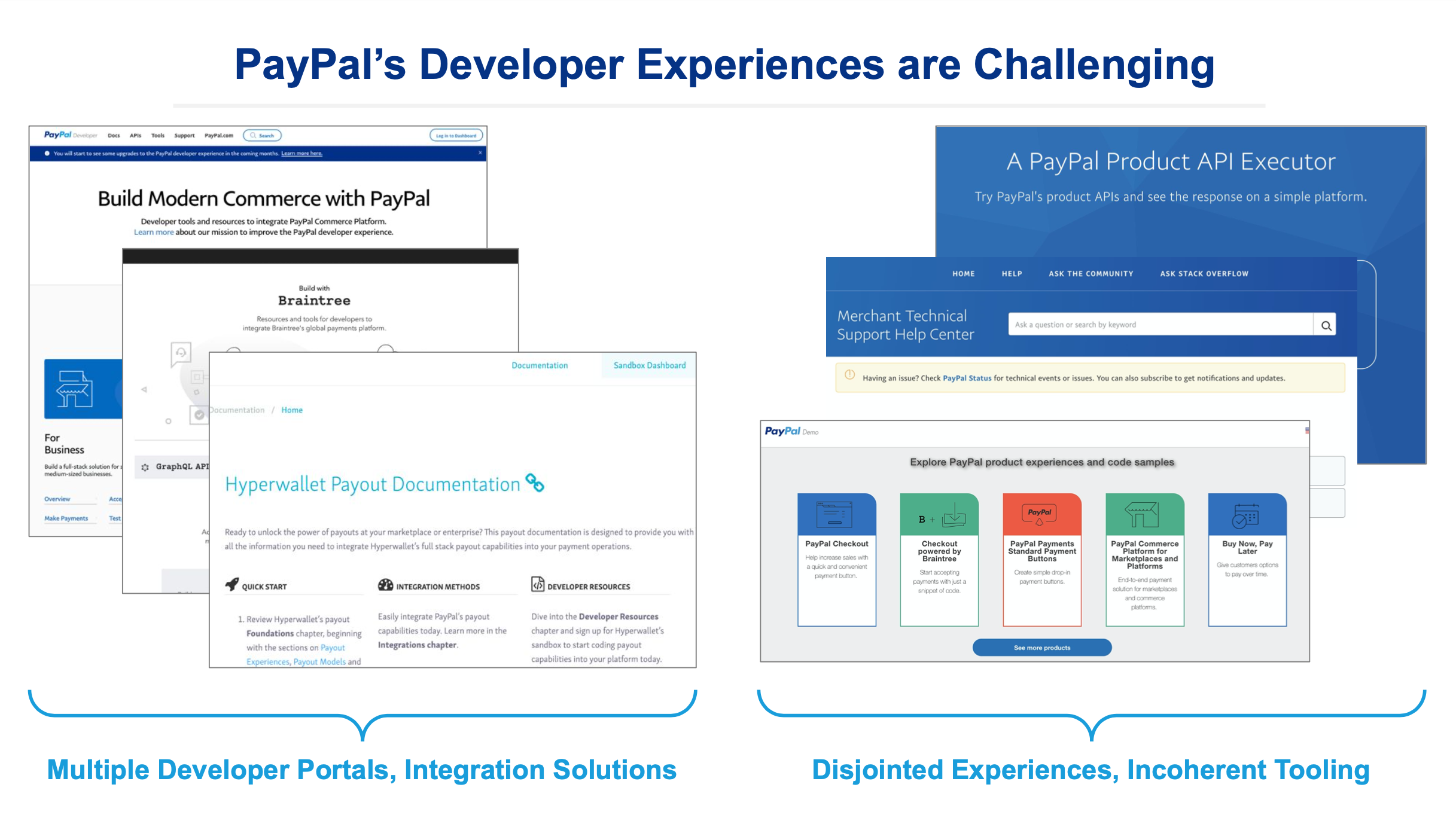
Lack of consistency
The PayPal Developer Experiences team had never utilized a full-time design resource before, and that was noticeable through the resulting disparity in page design, layout and site architecture. Not only were the internal developer pages a range of custom style integrations with no shared design library or repository, but also the satellite developer integrations were treated as siloed product applications.
Extensive comparative market research
Business goals were accompanied and accentuated through in-depth market analysis which exposed opportunity gaps and quick wins that the developer team could target aggressively.
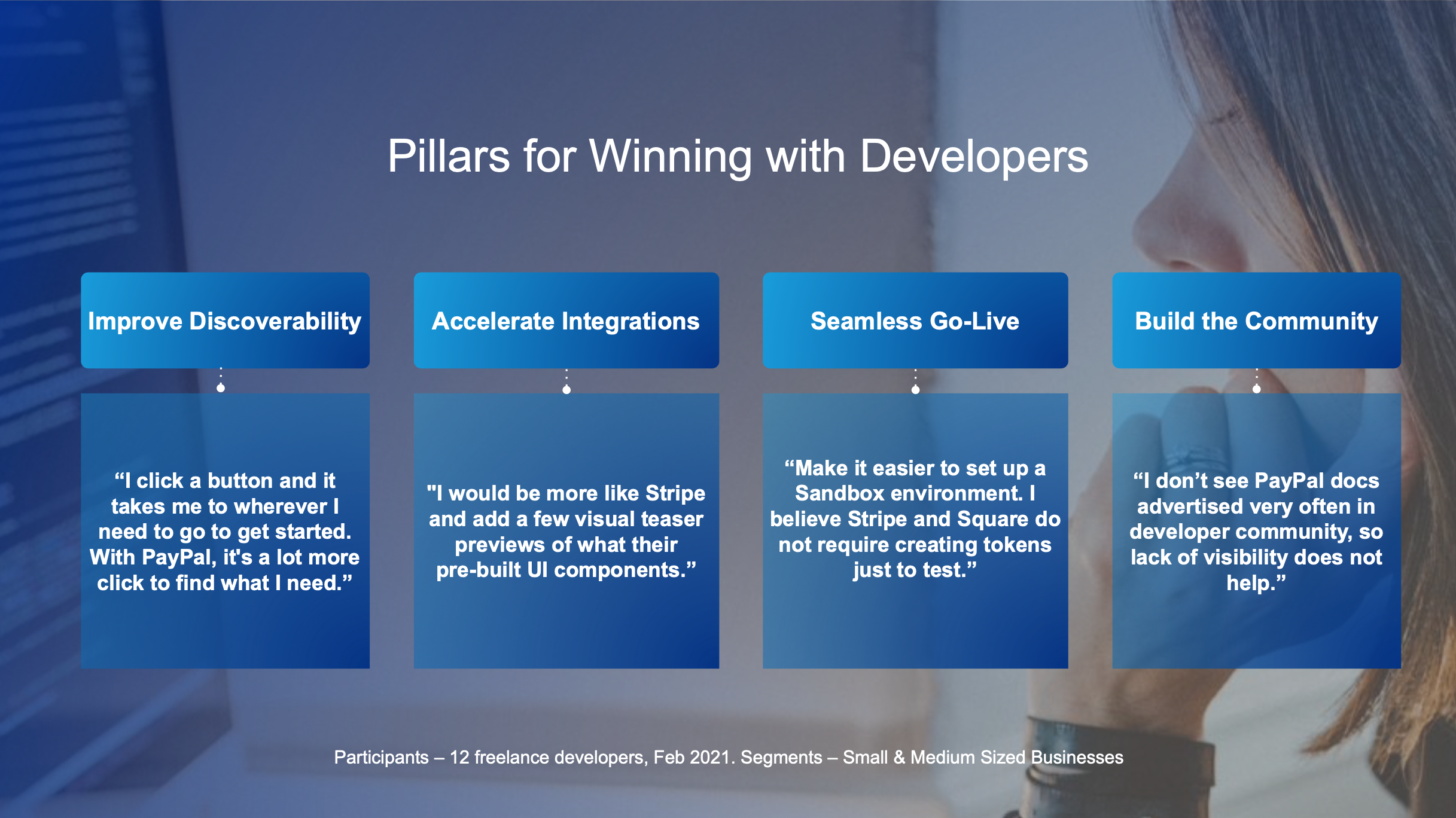
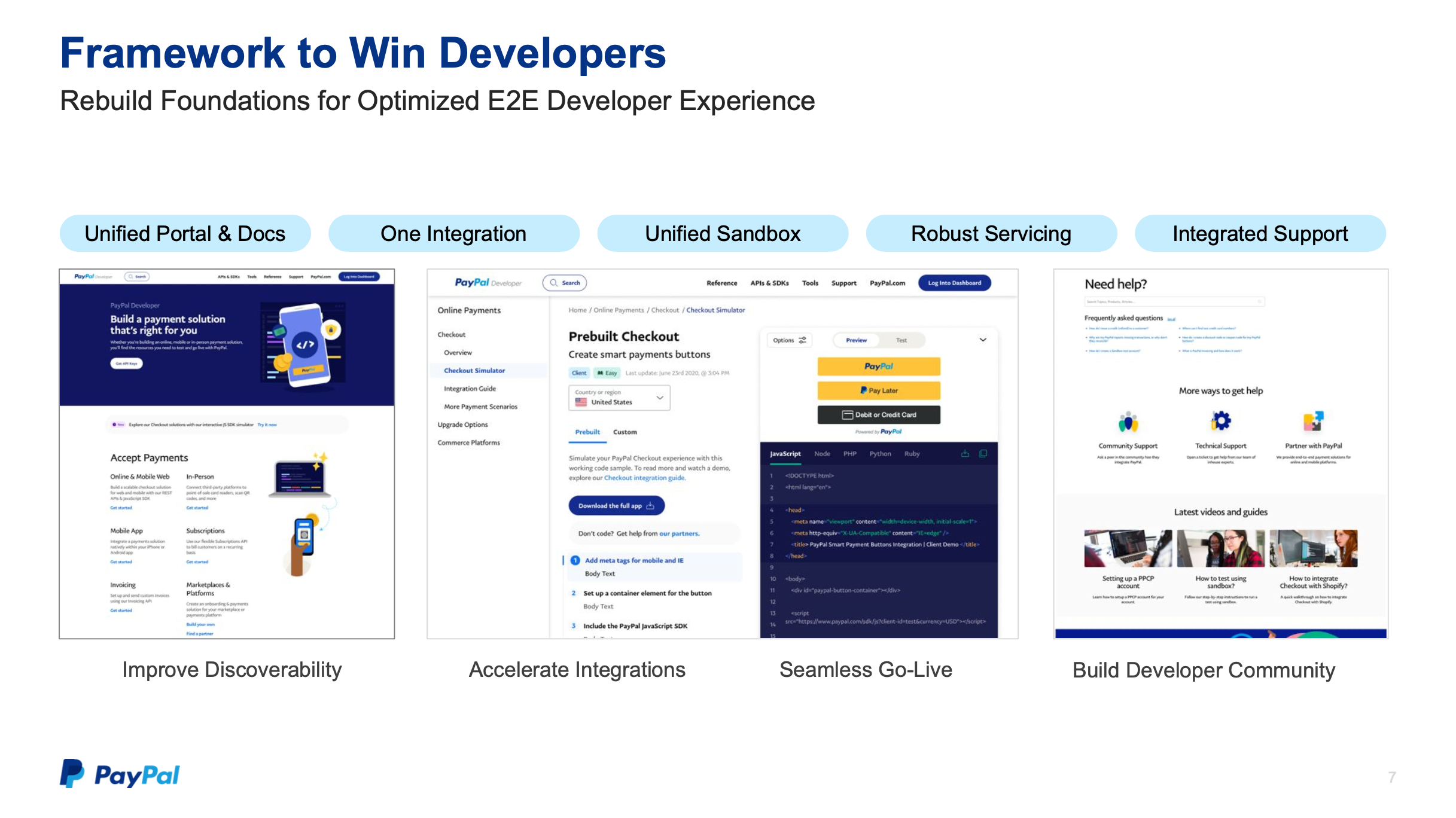
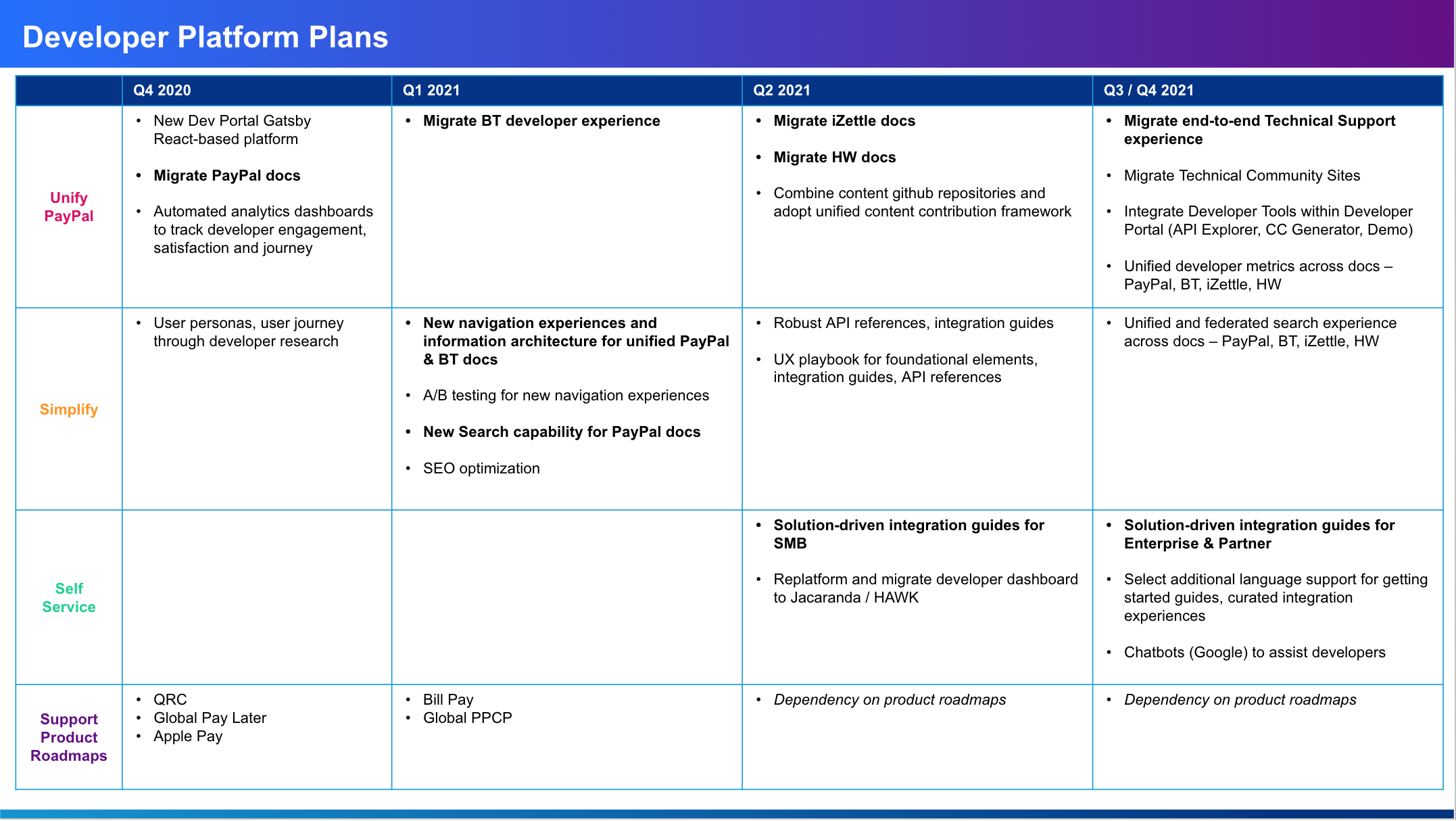
The developer enhancement plan involved 3 focus areas:
- Unify PayPal Documentation
- Simply the Onboarding Experience
- Enhance Self-Servicing
Additionally, there was a 4th area which was Aligning PayPal Developer Experiences with the modern PayPal E-com product quality and vision.
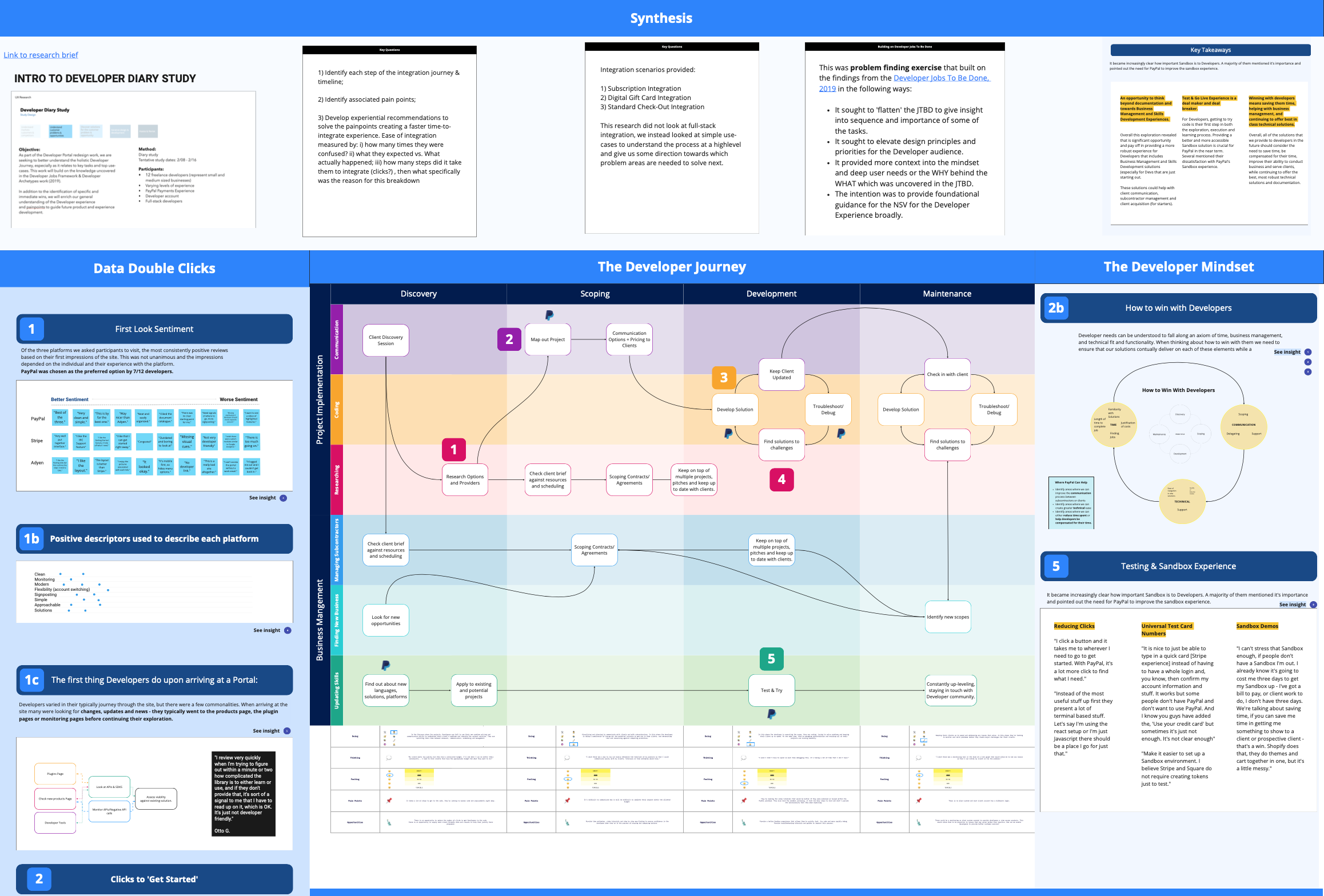
Assumptions were calibrated through research
This involved the process or writing research briefs, writing discussion guides, hosting sessions for internal and external focus groups, gaining insight through card sorting and tree testing for the new information architecture prototypes, capturing a short-term developer diary study and finally synthesizing the data and debriefing our product partners on the findings.
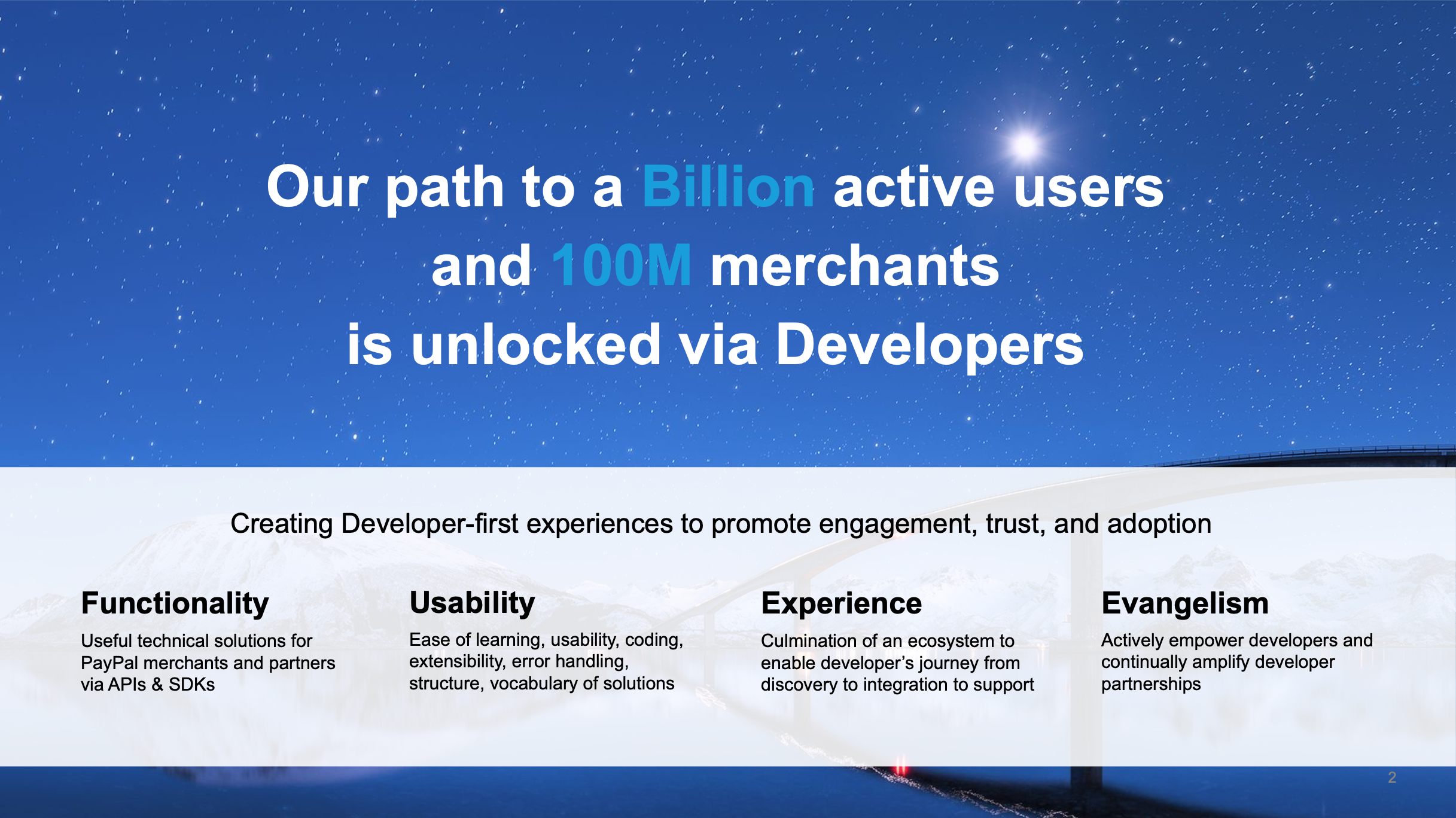
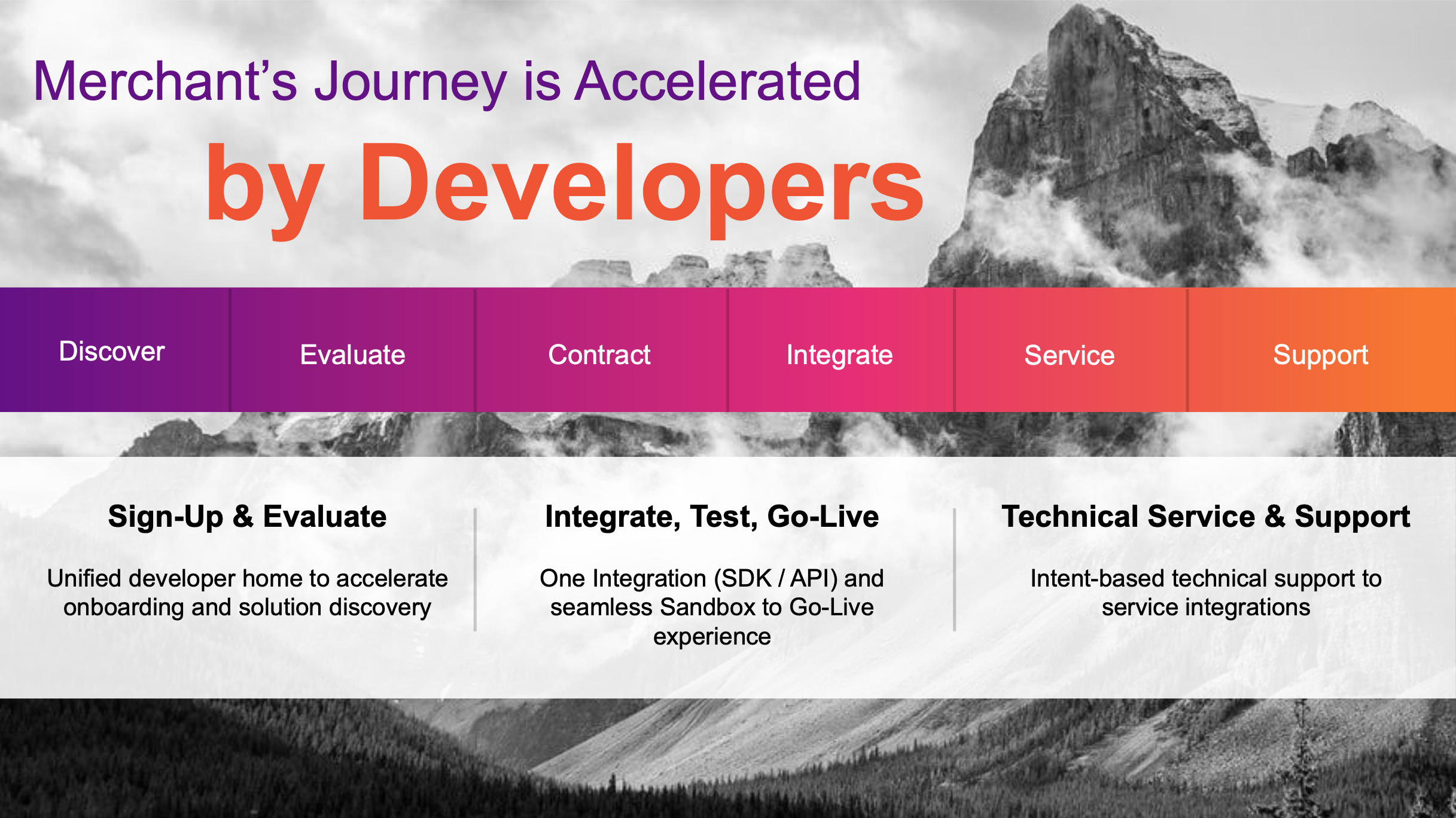
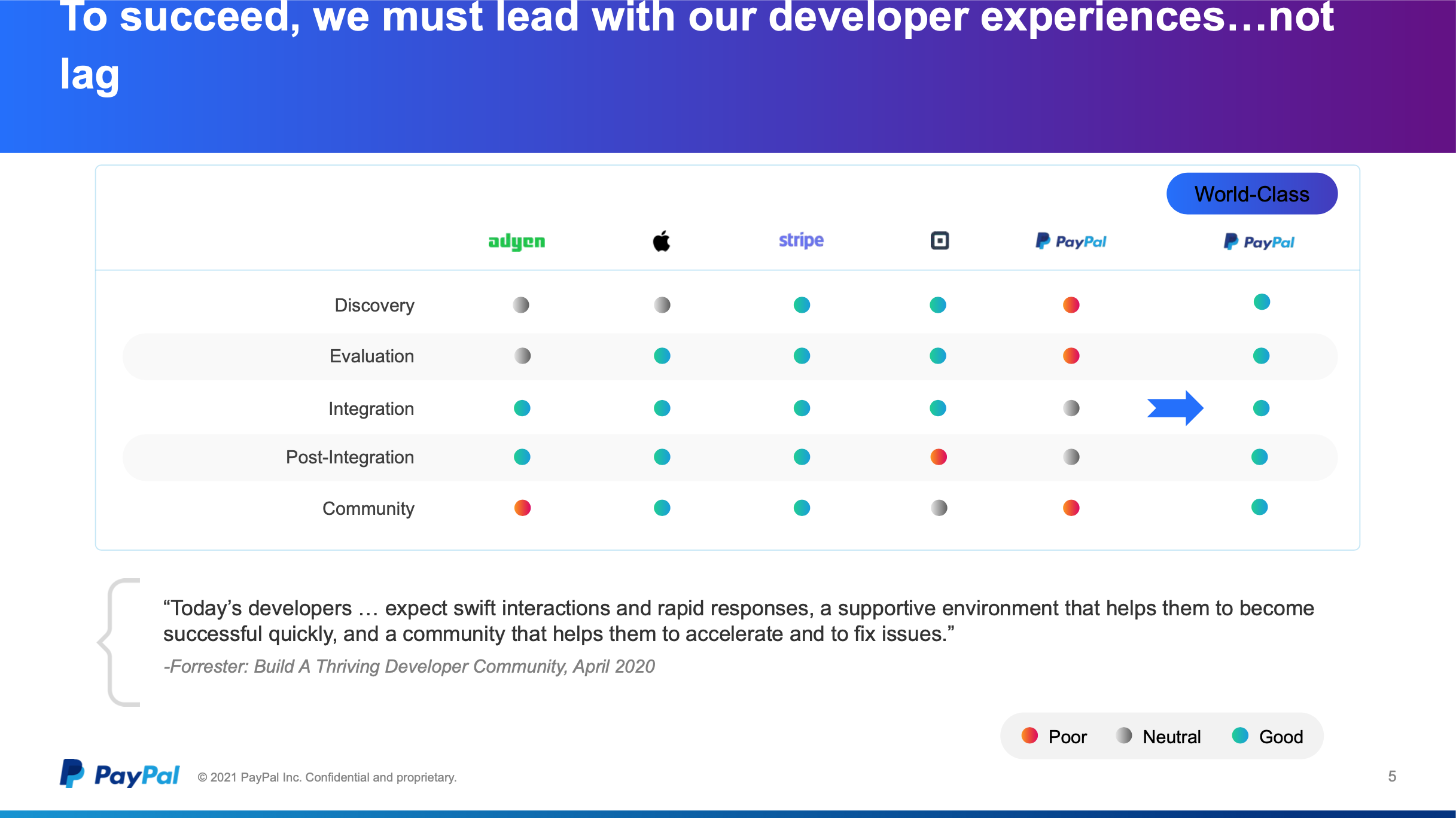
The developer journey
Synthesis of the research findings helped to solidify the end-to-end process that an aggregate developer persona would oversee during the initial phases of their engagement—from initial discovery to product launch and maintenance.
User Personas
The prioritization matrix
The product team collaborated on an extensive matrix of business objectives in order to decide on the overall impact and viability of various pain-points that needed to be addressed.
Which also led to a UX breakdown document
This clarified positioning and adjustments alongside the functional elements that were prioritized for design sprints and usability enhancements.
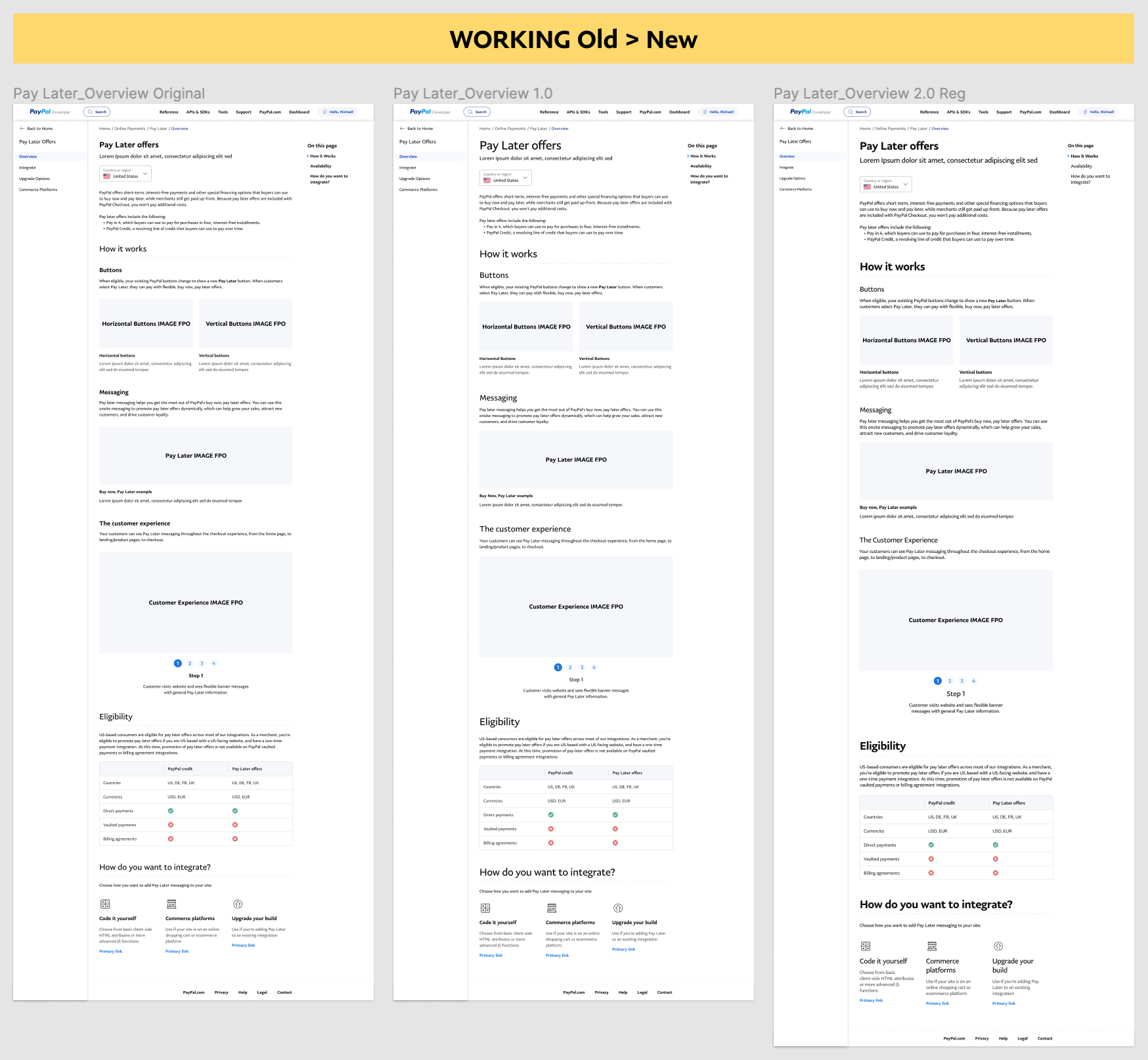
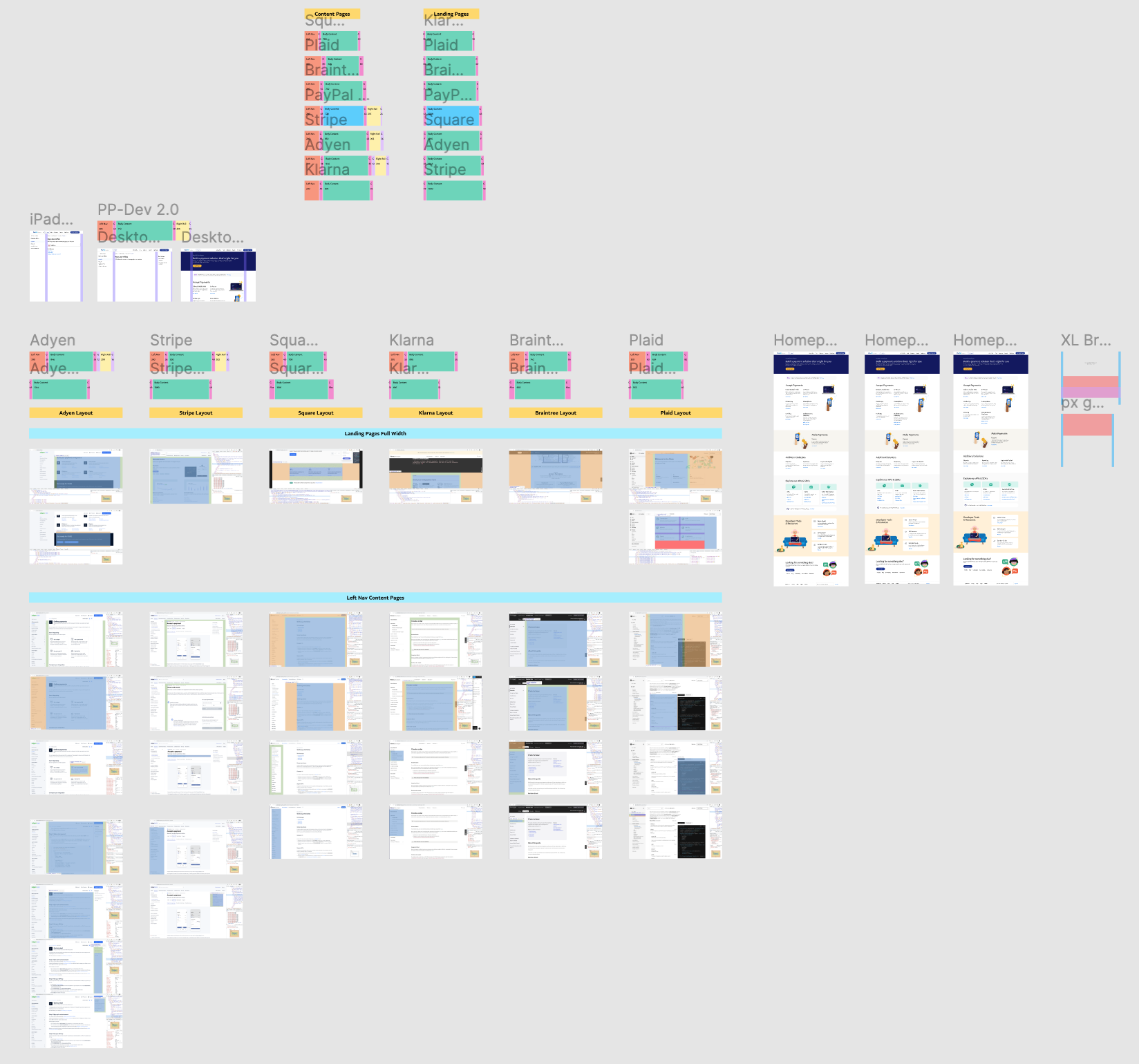
Design Results
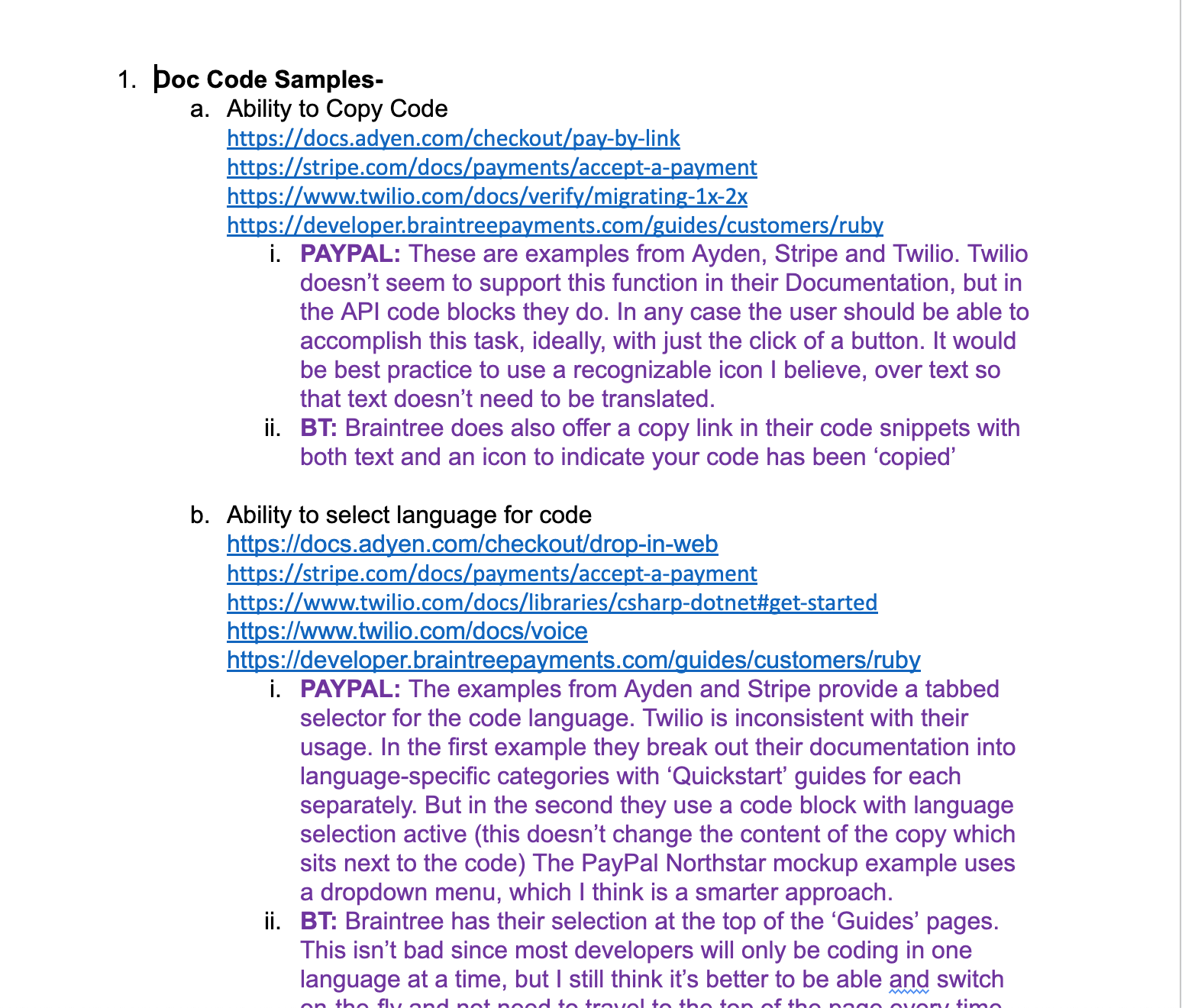
Search Functionality Research
Search overhaul was necessary
This is actually one of the first pieces that we tackled for this project. While the larger overhaul and testing was being completed for the IA restructuring, there was a large file migration and metadata update happening in the background.
Extensive research was completed to help guide UX decisions on what goals search should achieve. We also tapped into a Algolia as a new service provider to handle the incoming query requests by users.
Updated Search Comps
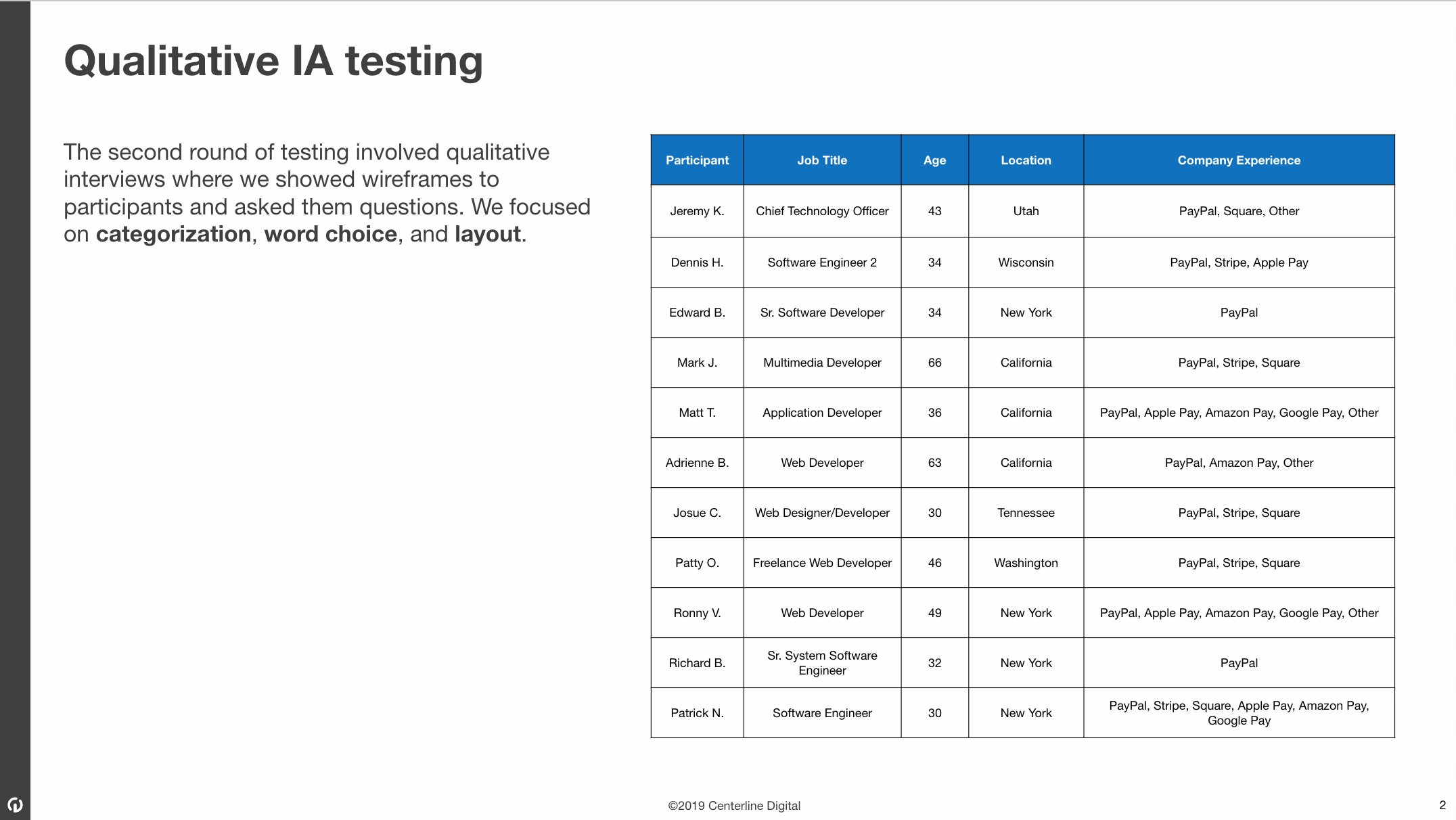
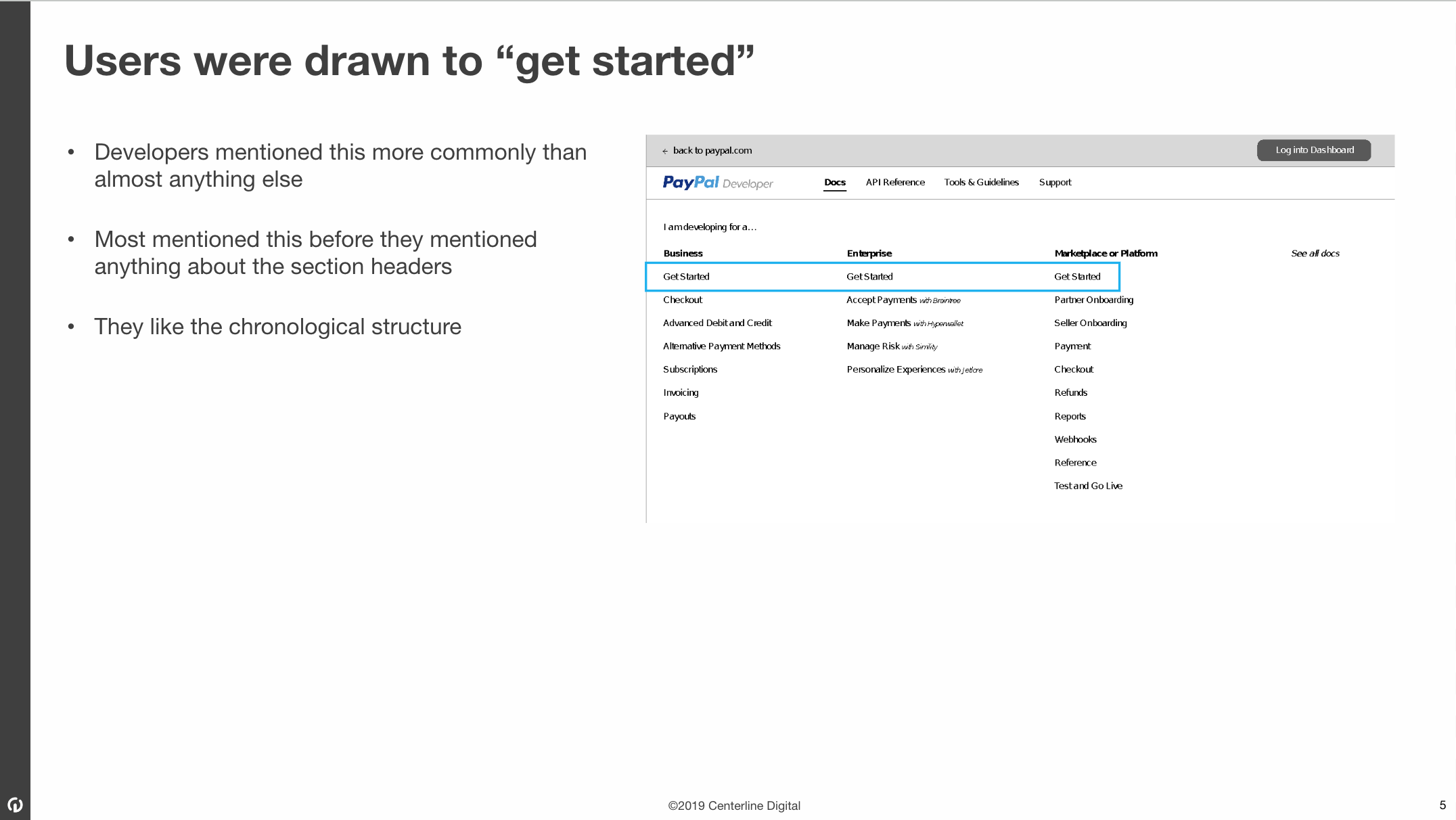
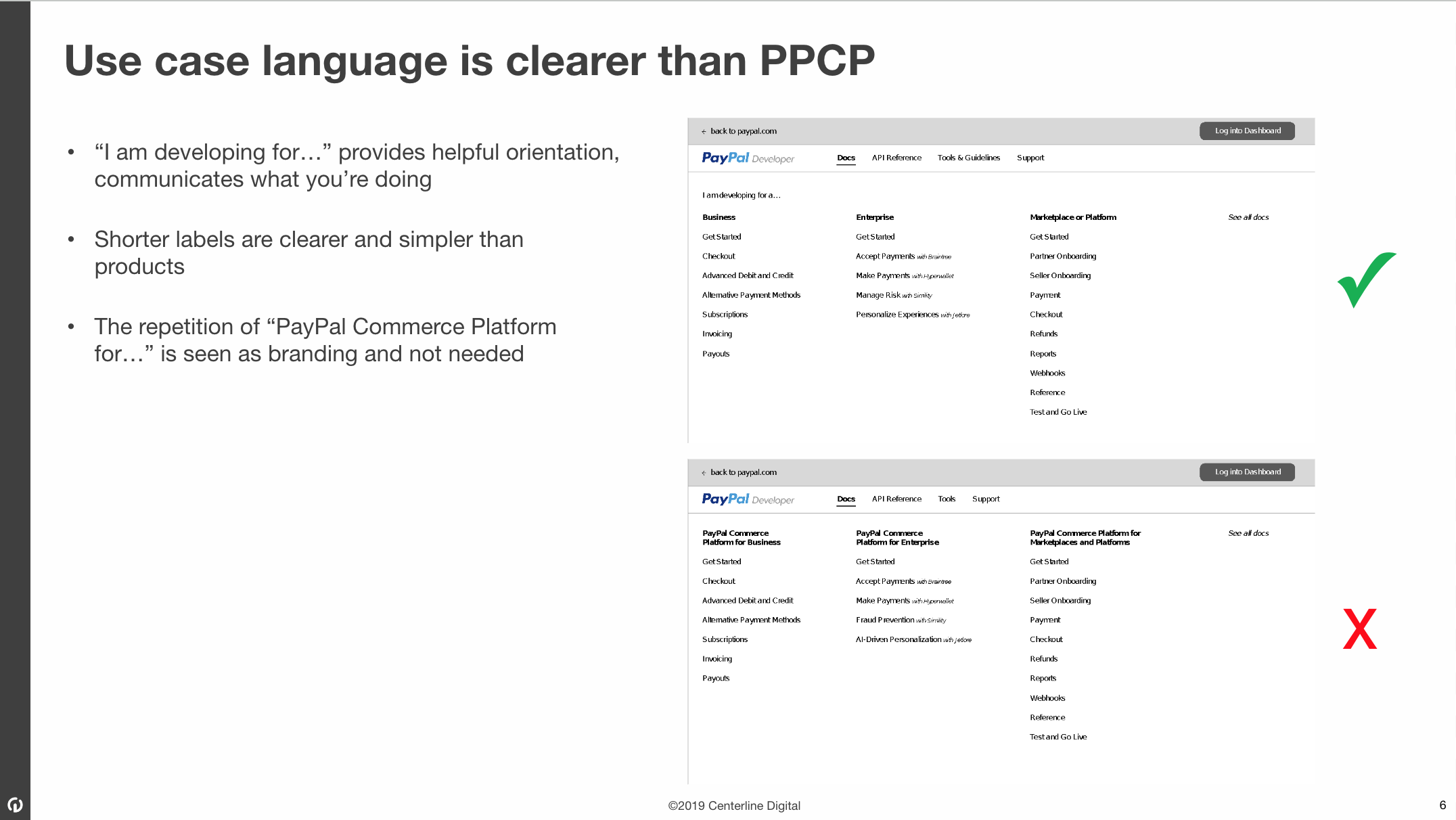
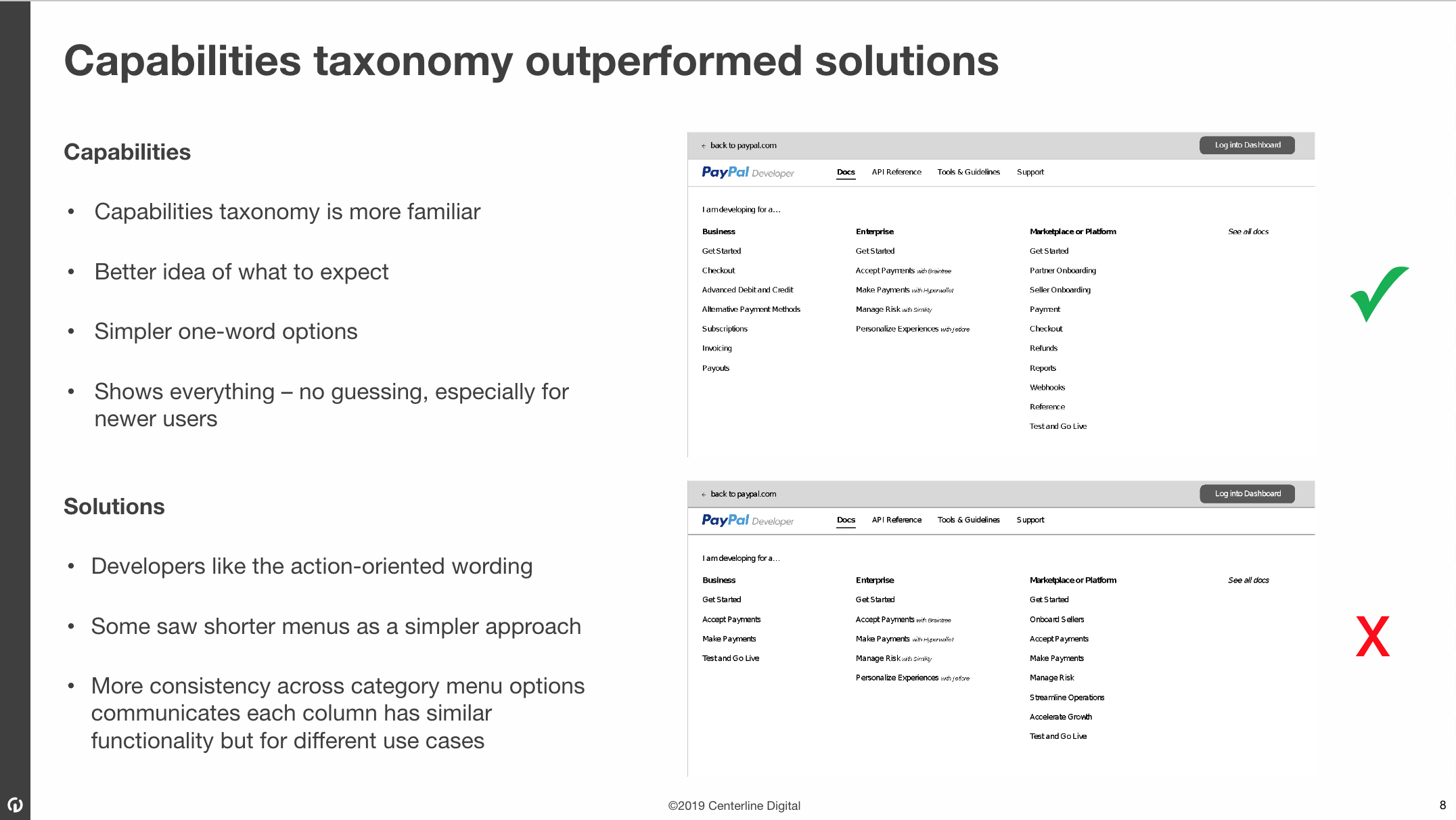
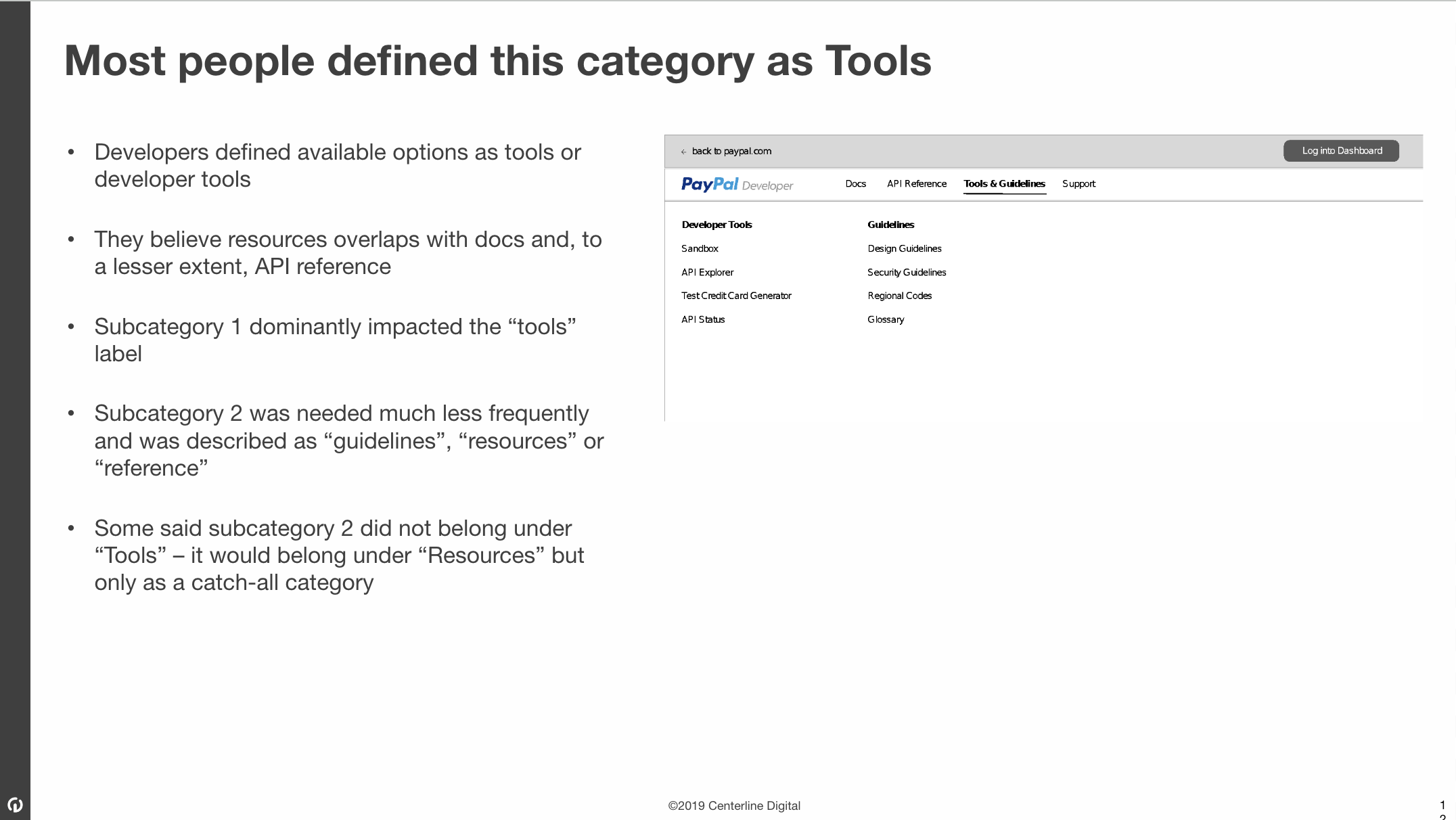
Iterative IA Testing





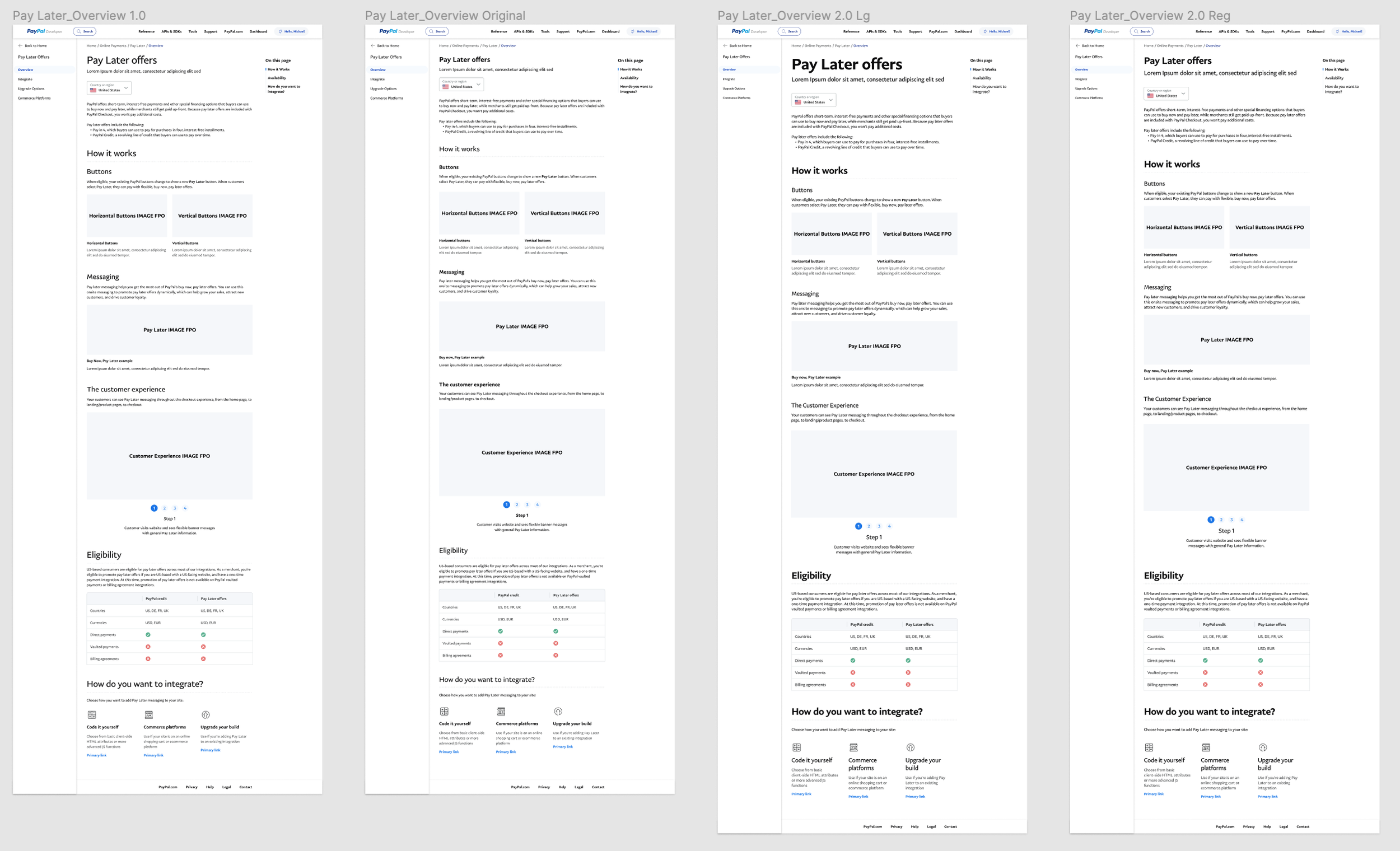
Evolution of the Landing Page
Site Architecture
IA Testing Wires & Comps
Navigation Variations
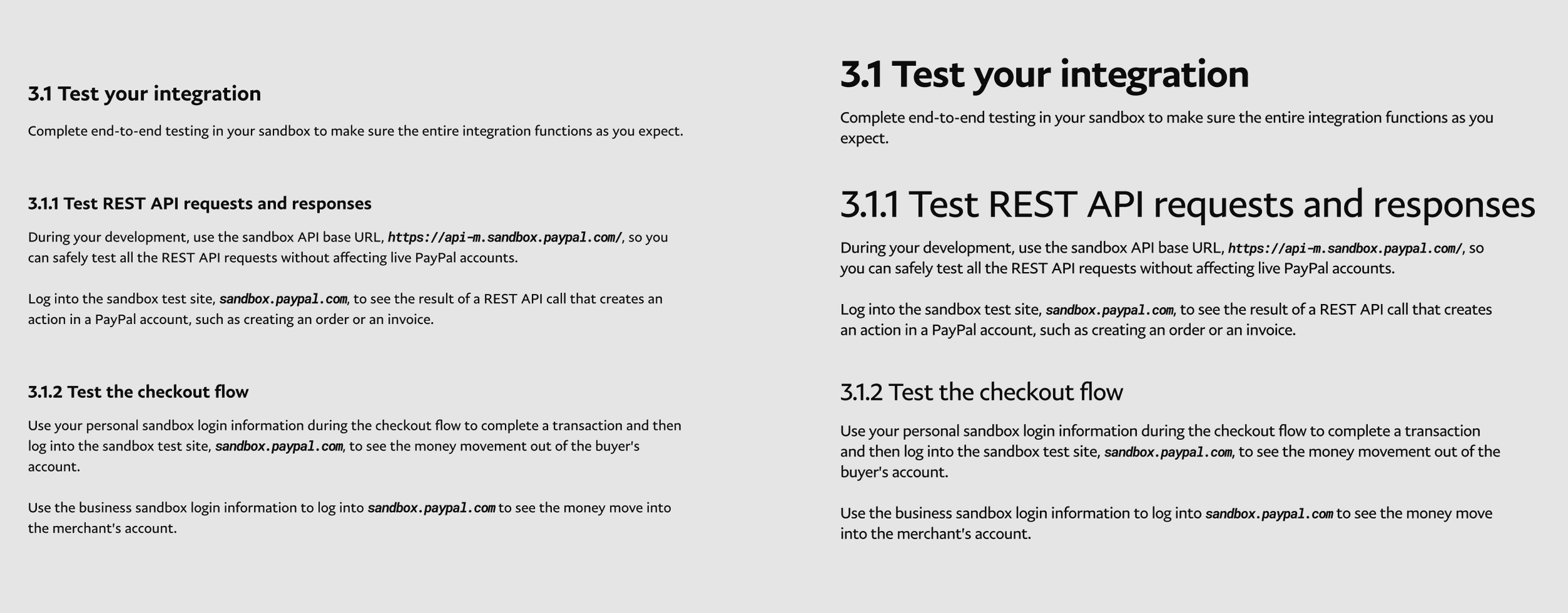
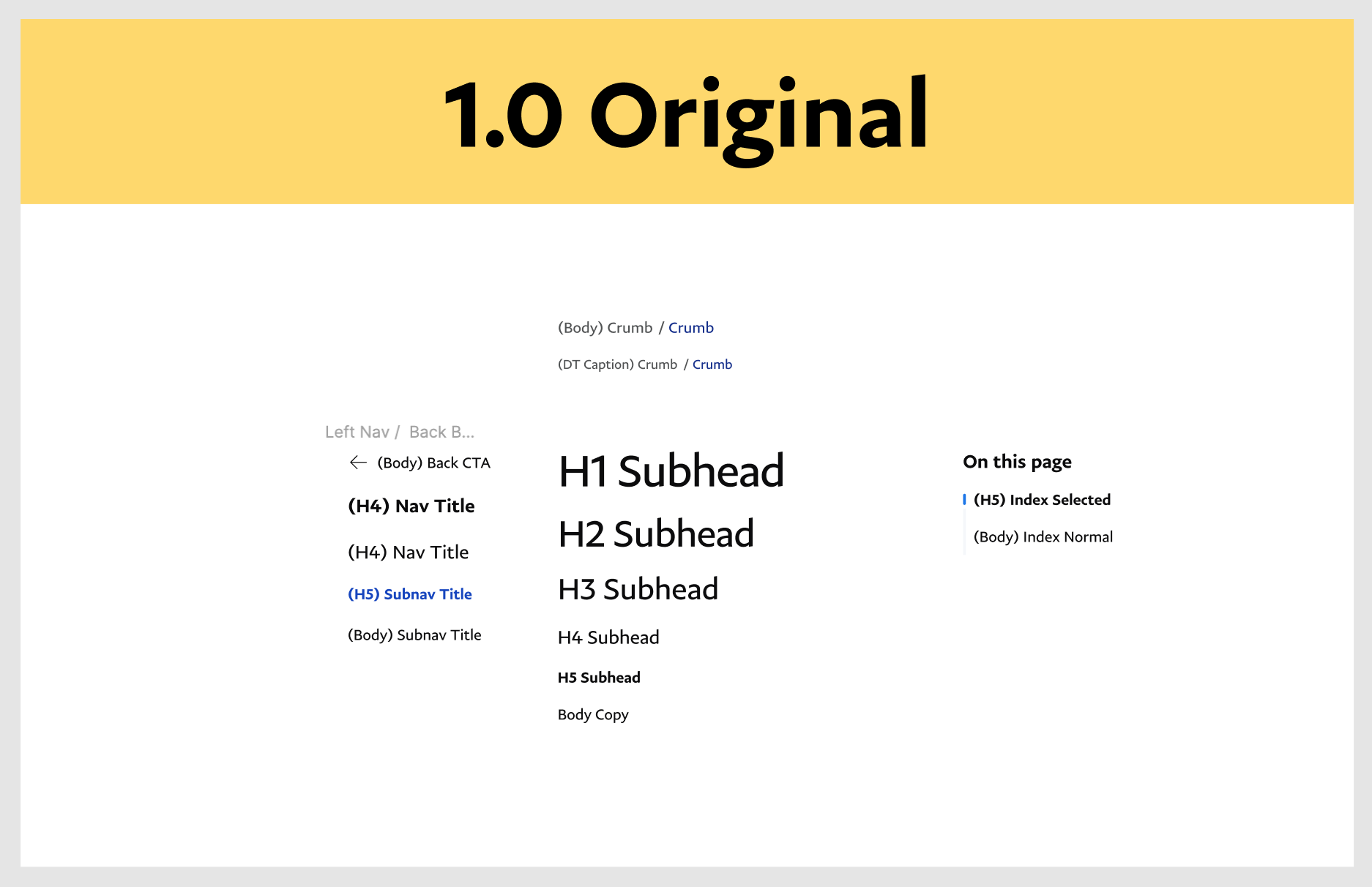
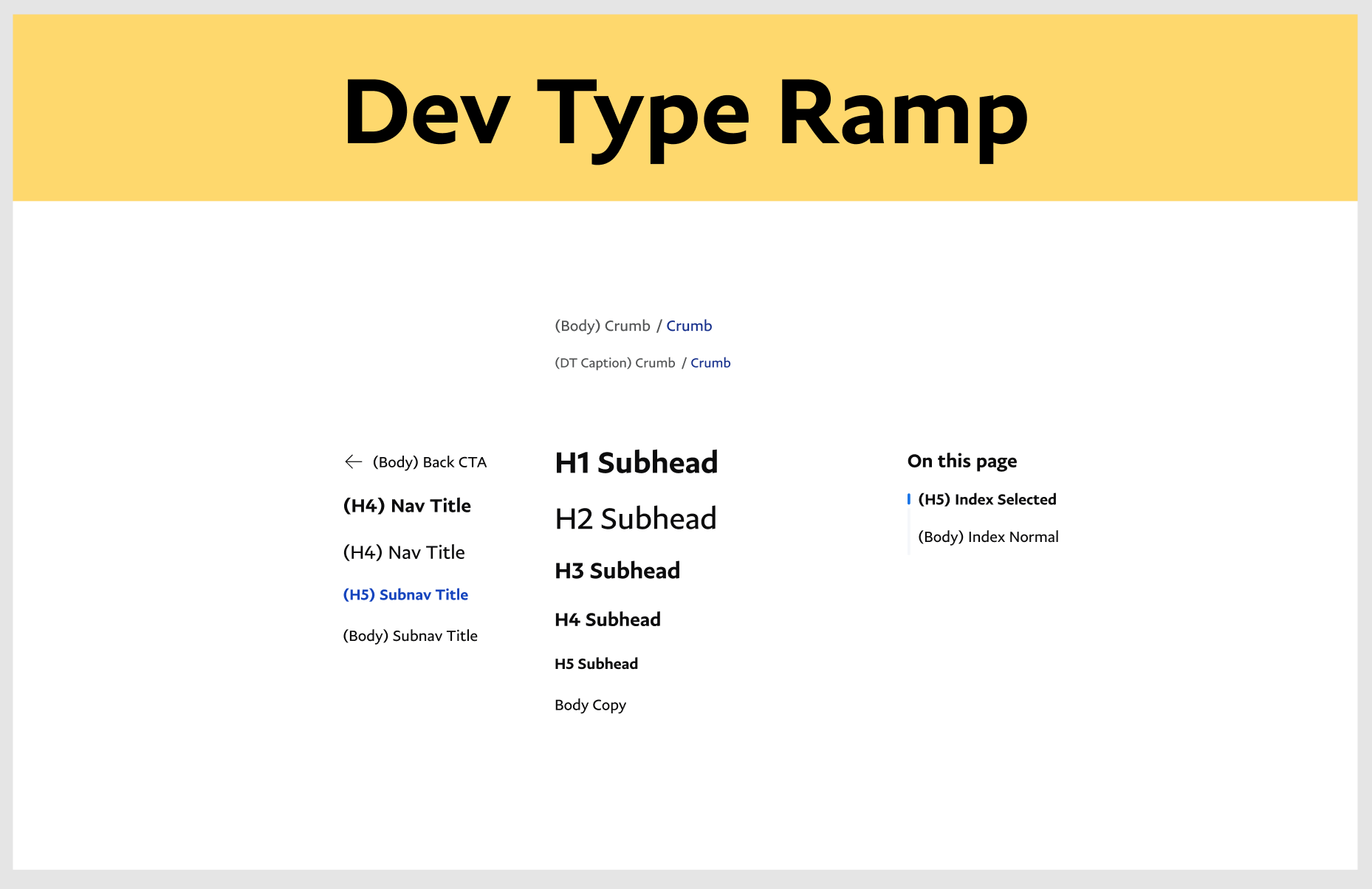
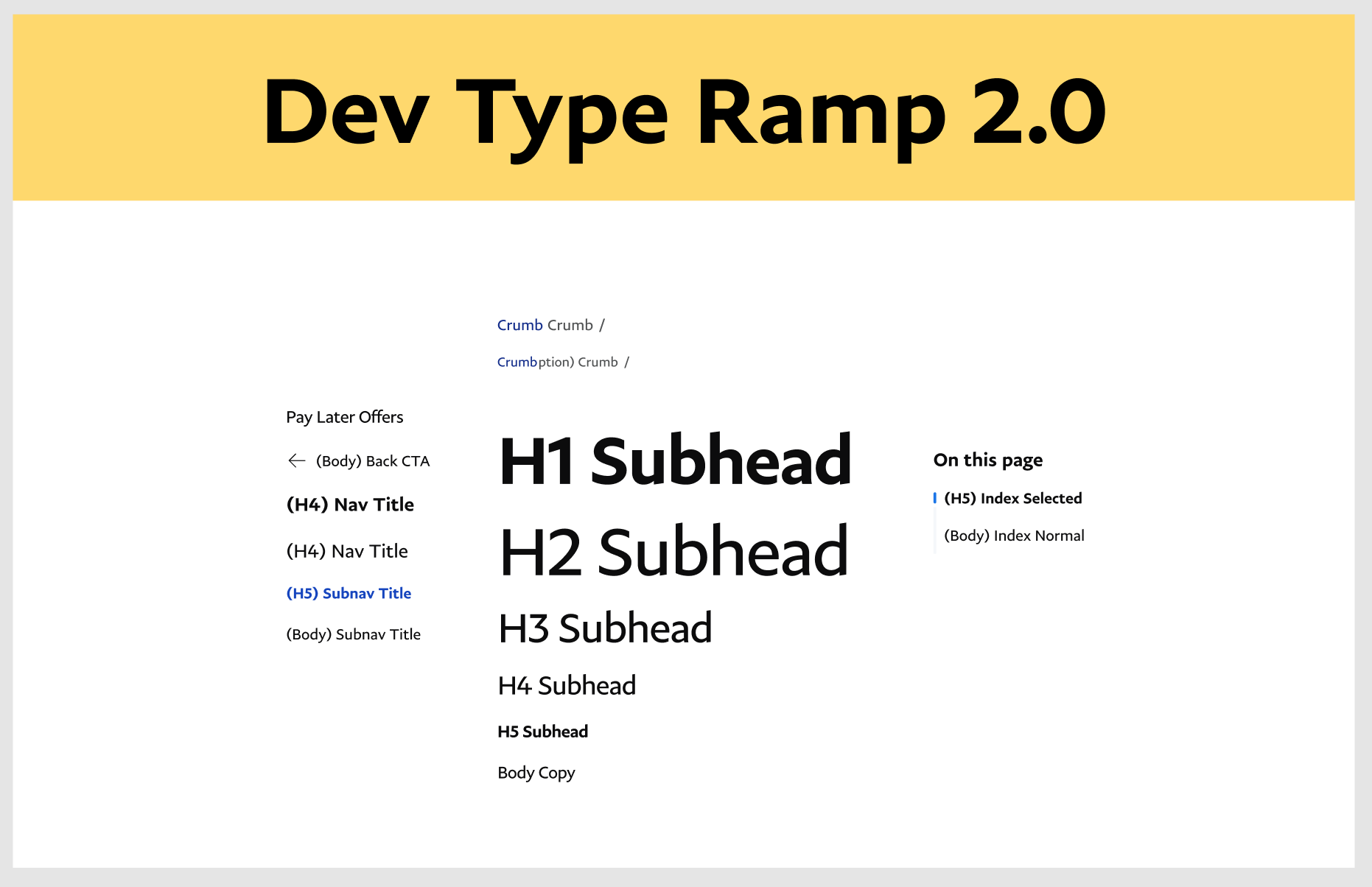
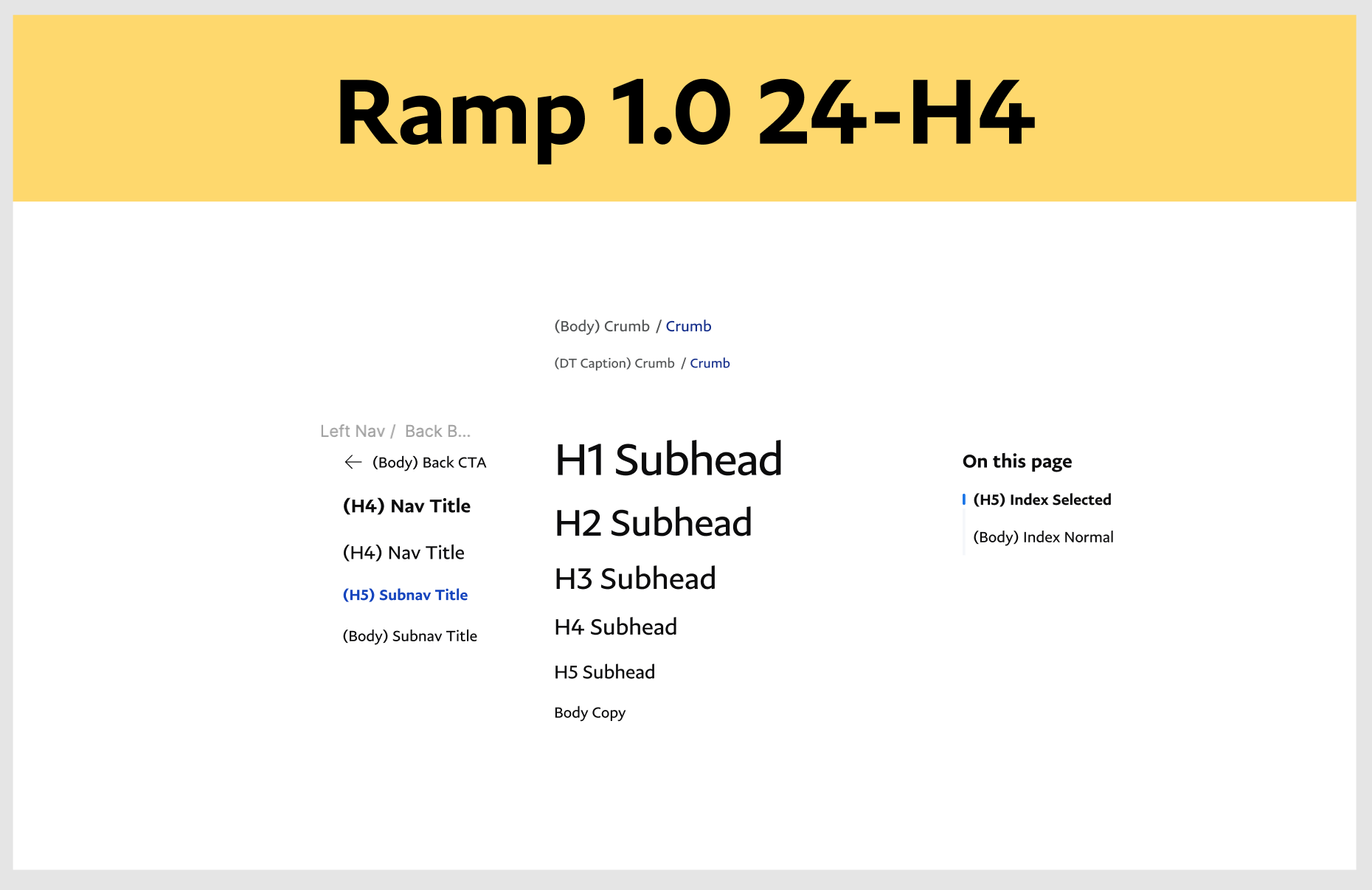
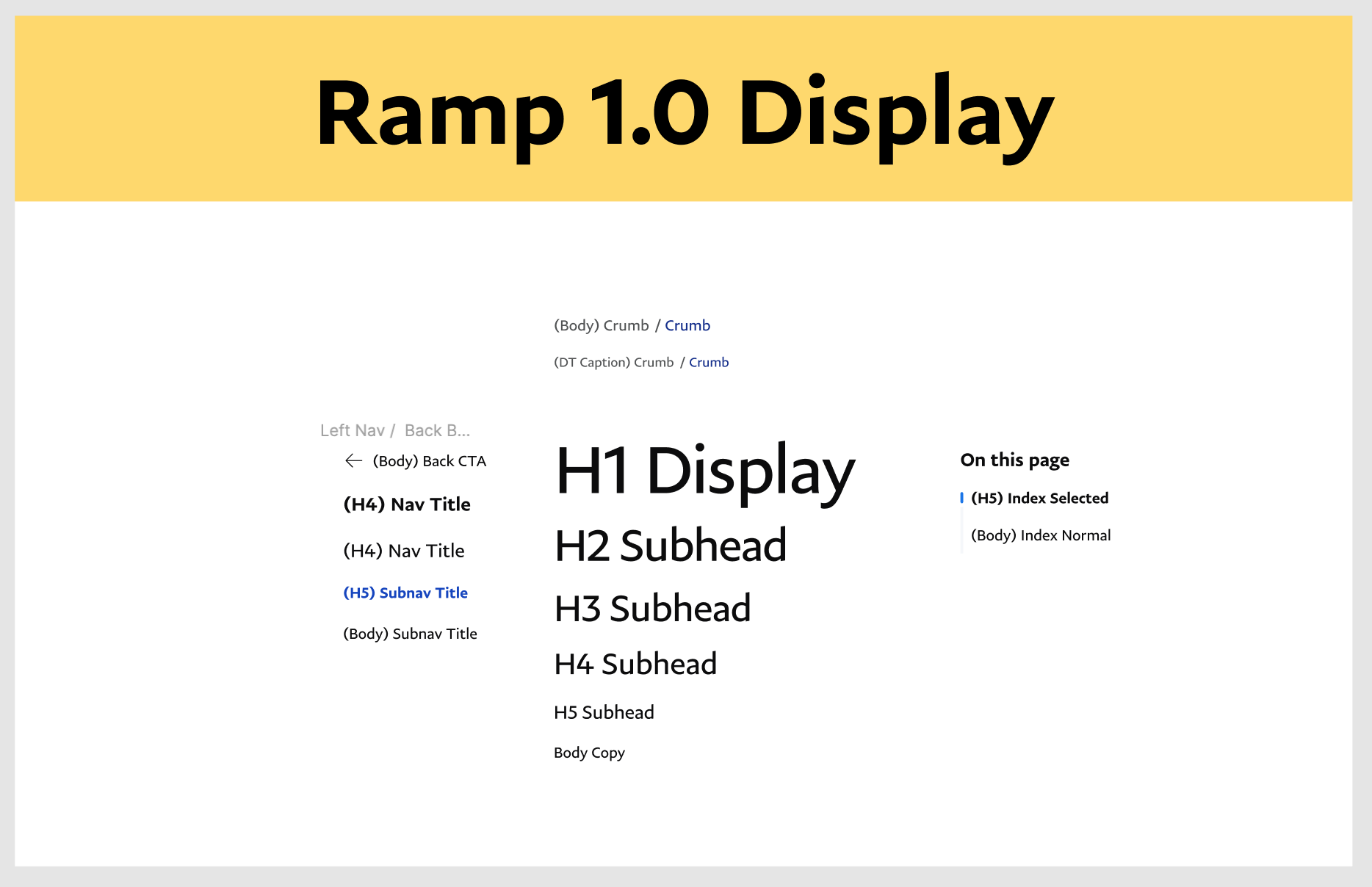
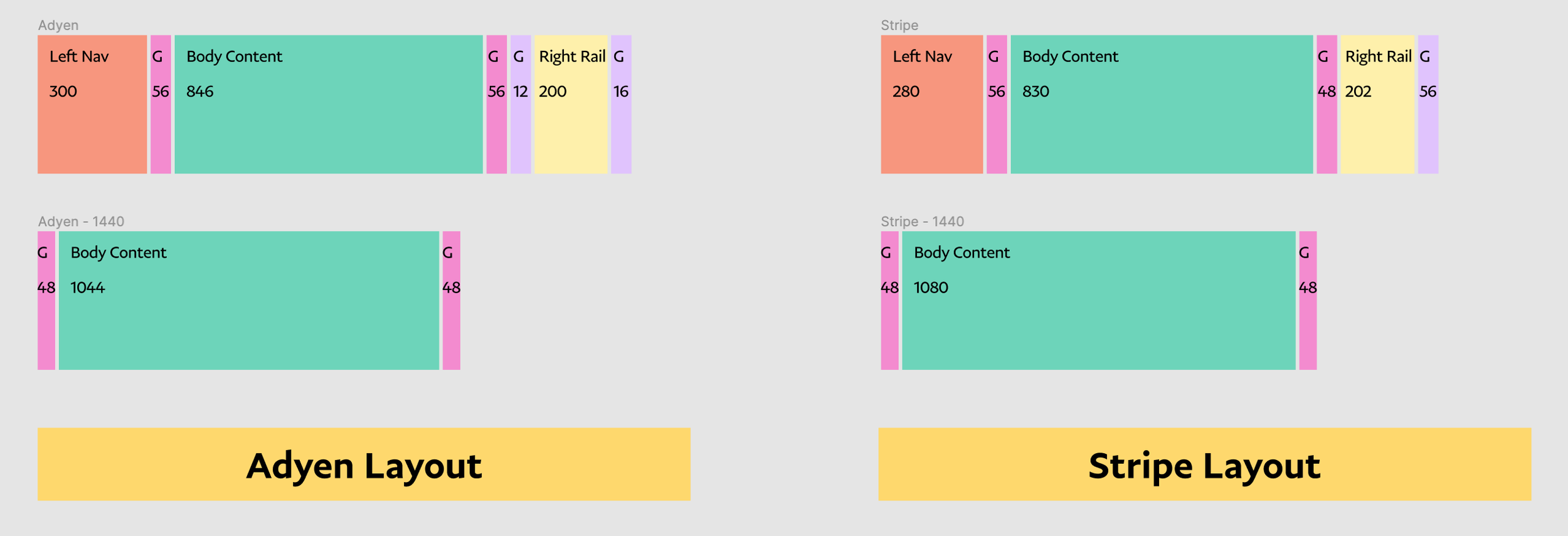
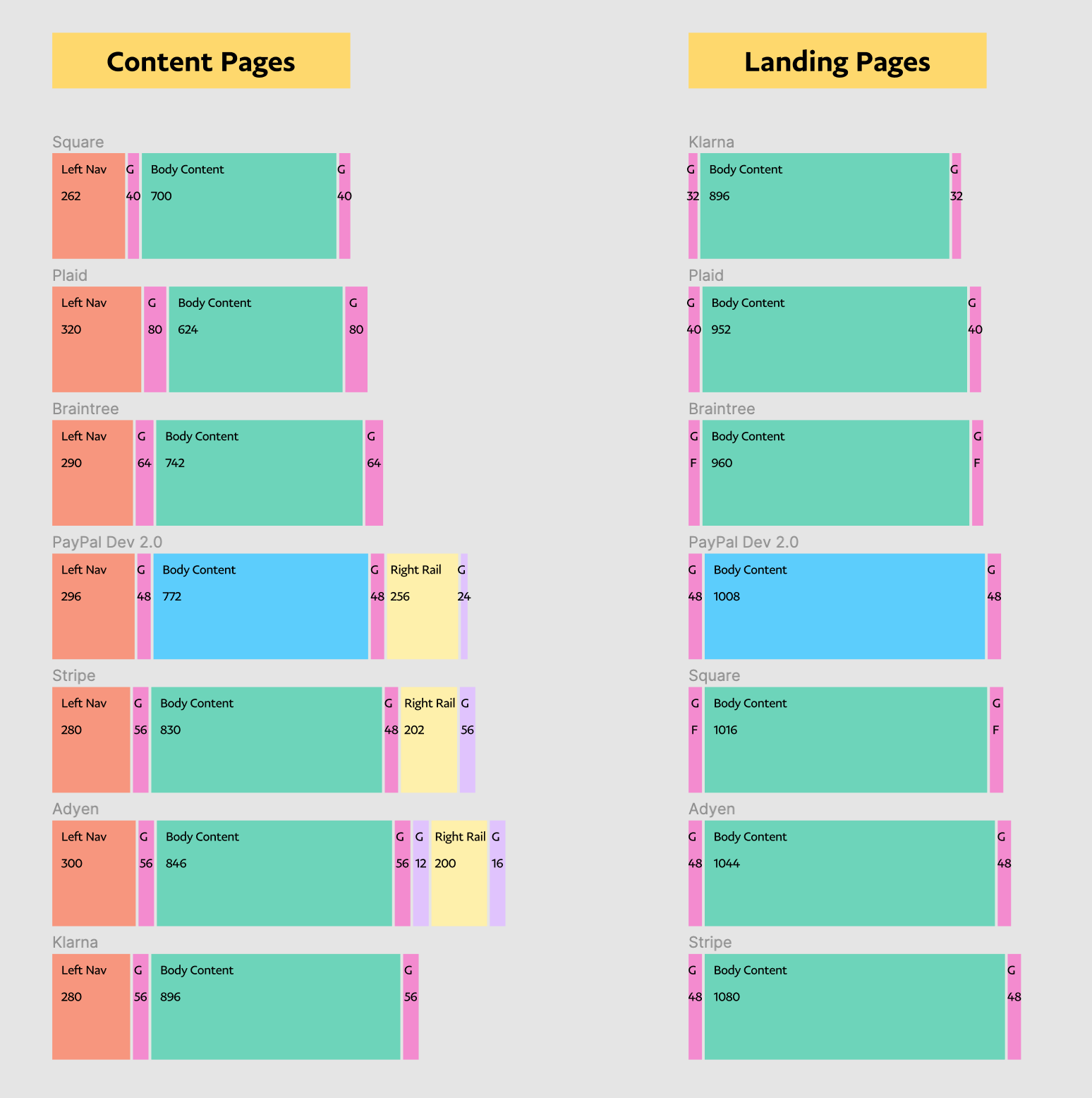
Type Ramp and Optimized Layout
Developer docs are content heavy layouts
Typography design really underpins the cadence and breathability of these page designs. Unfortunately, the documentation pages hadn’t seen love from PayPal’s larger design overhaul and newer design language. And there’s a reason for that. They never considered those pages to be part of the design system.
This meant that a new custom type ramp consideration had to be researched, pitched, negotiated and tested against the 1,700+ developer doc pages.
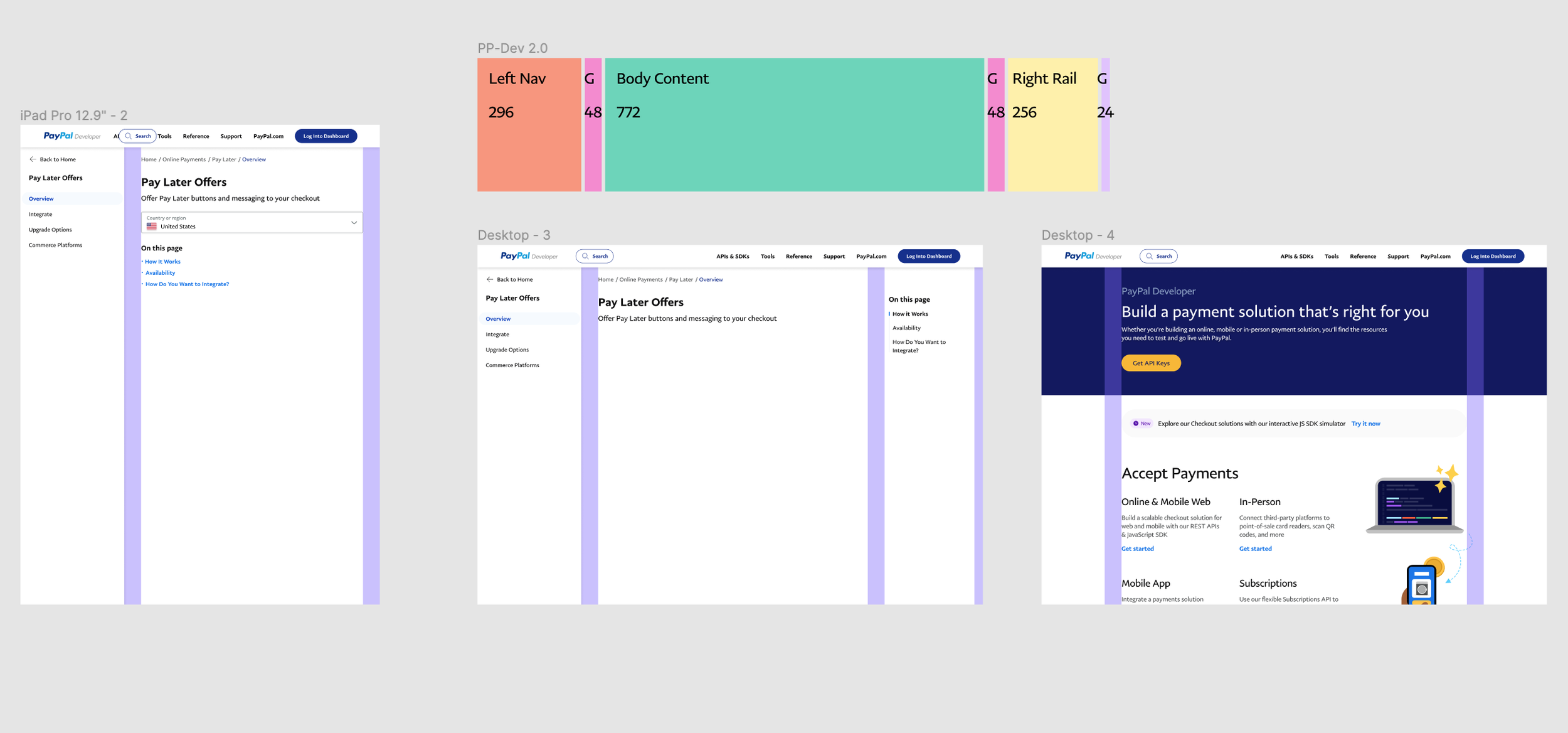
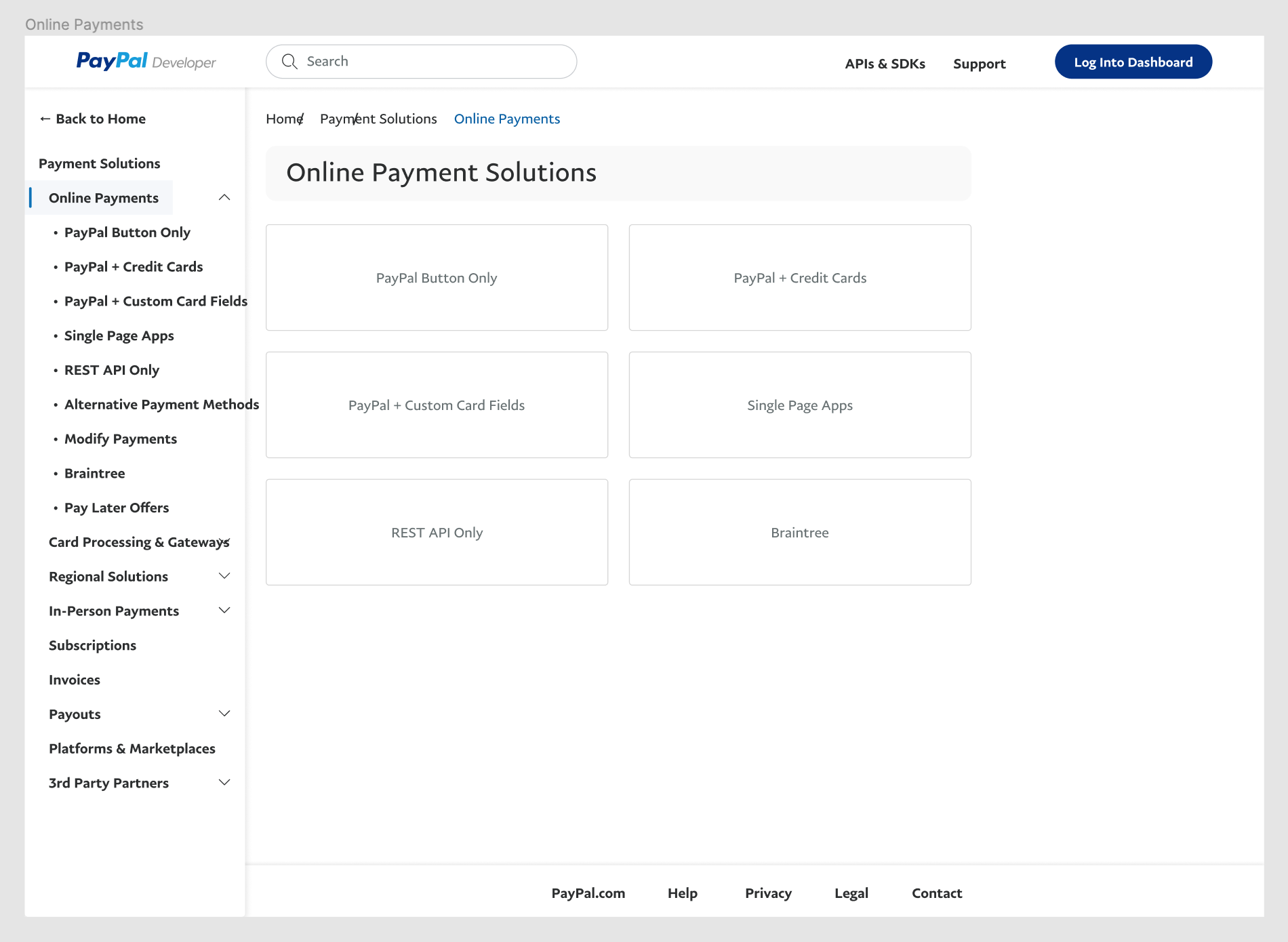
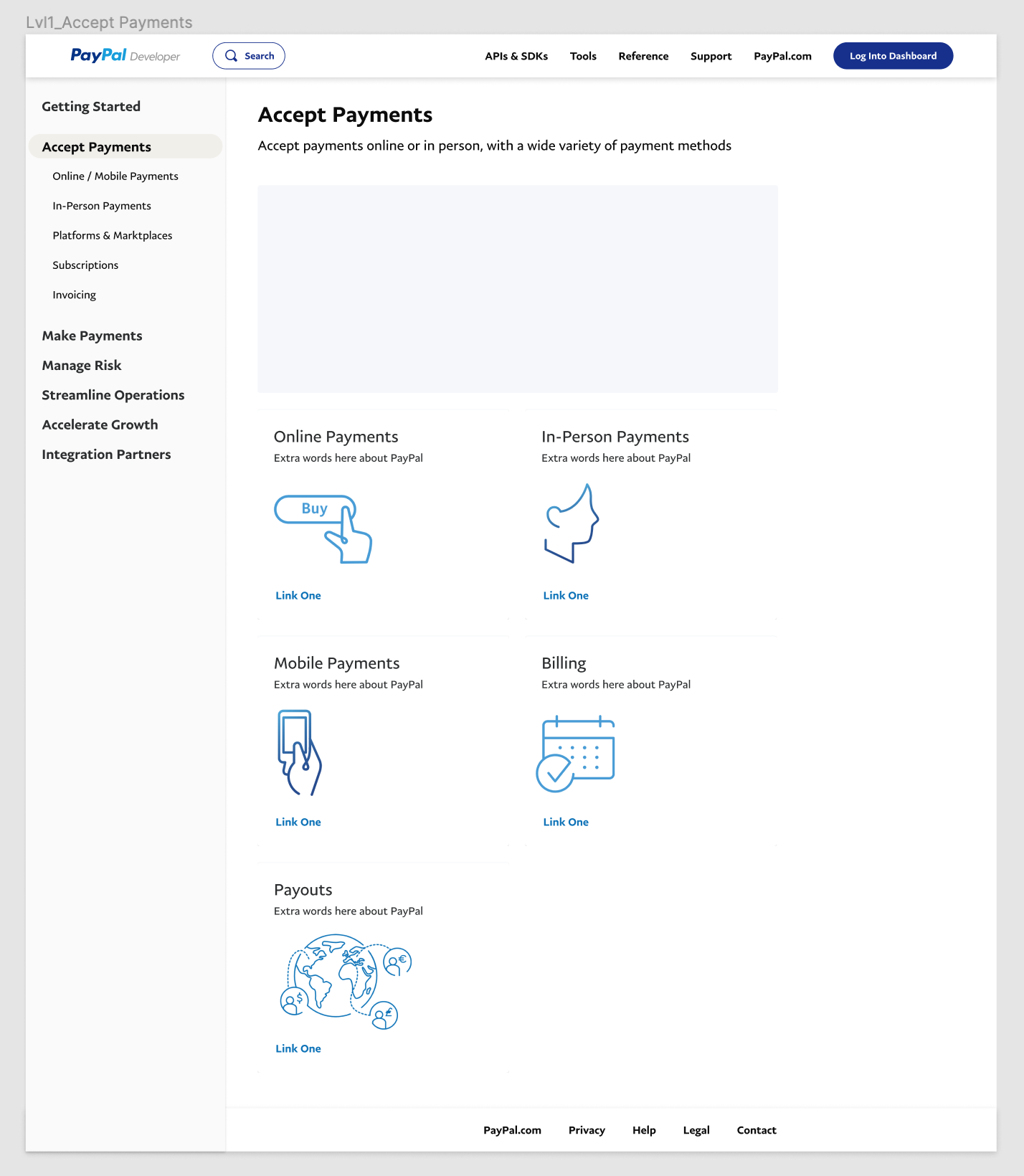
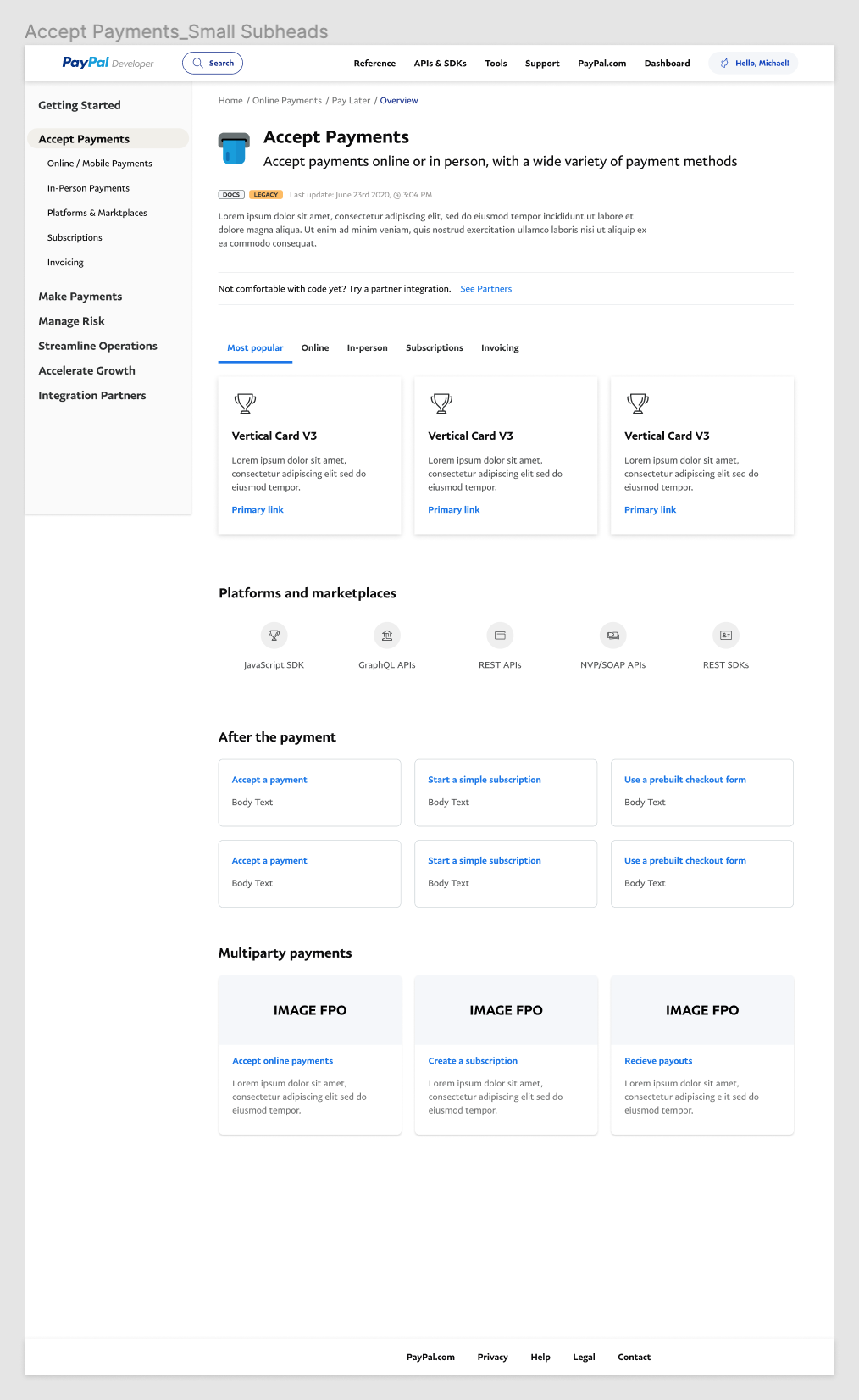
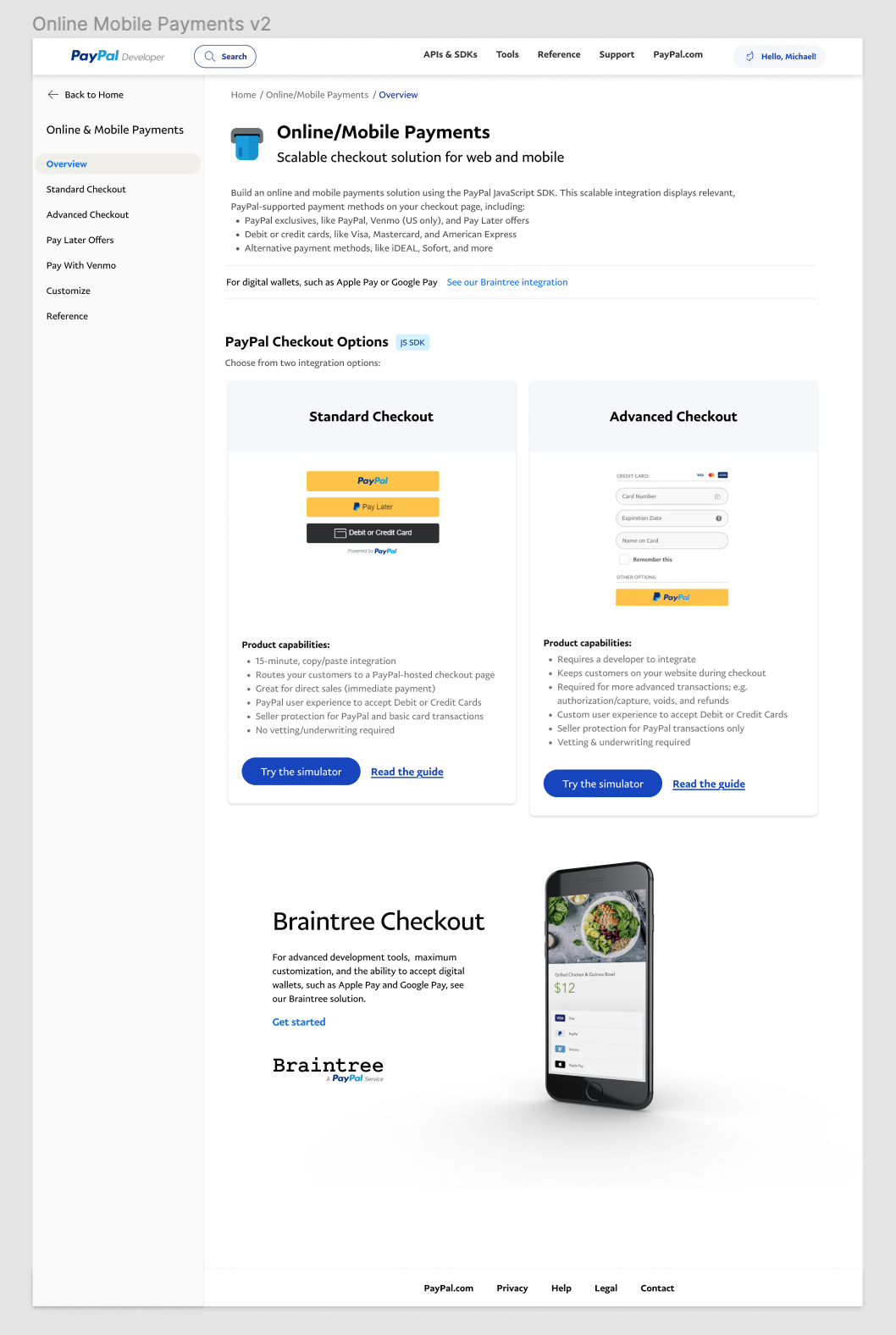
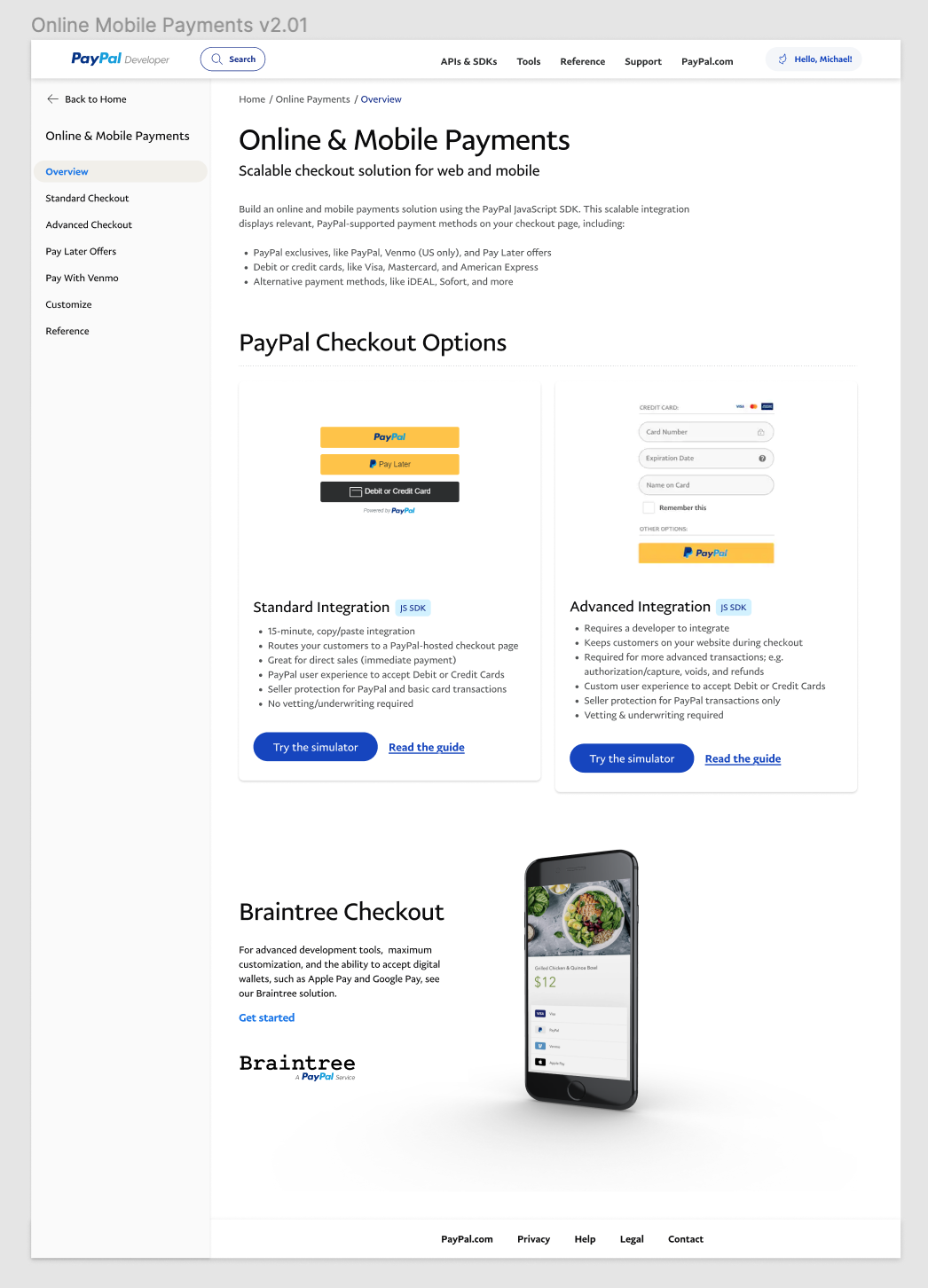
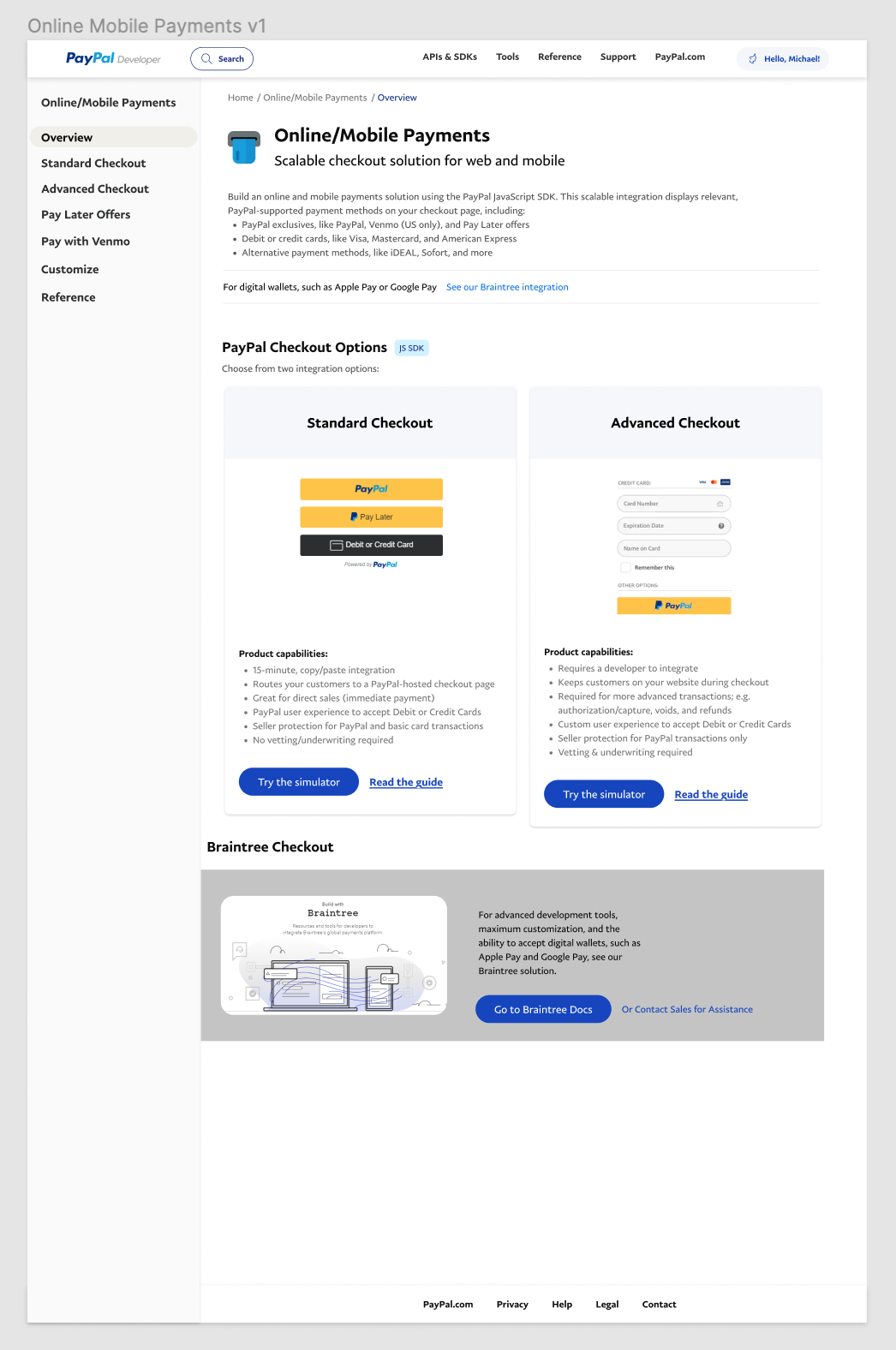
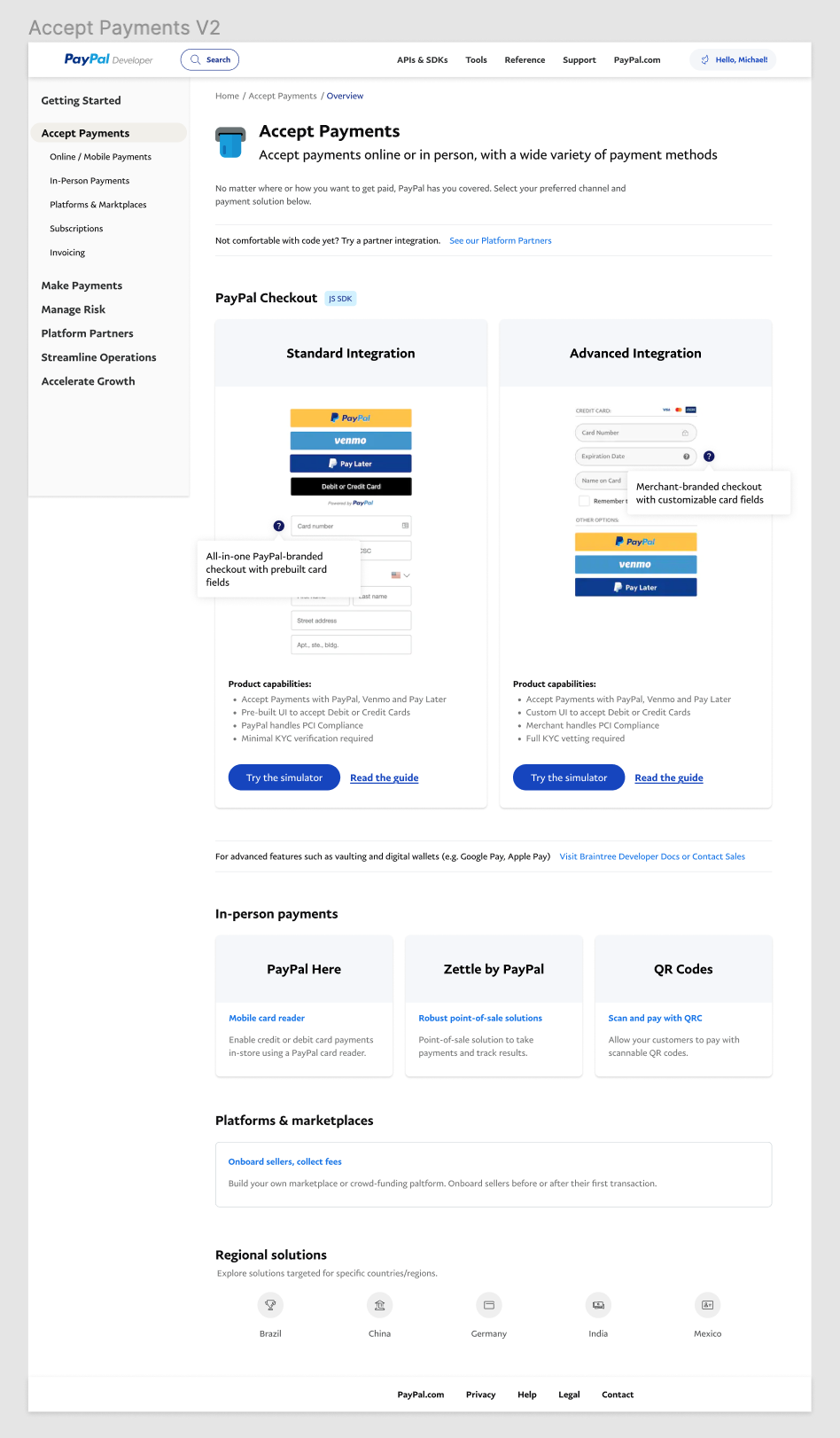
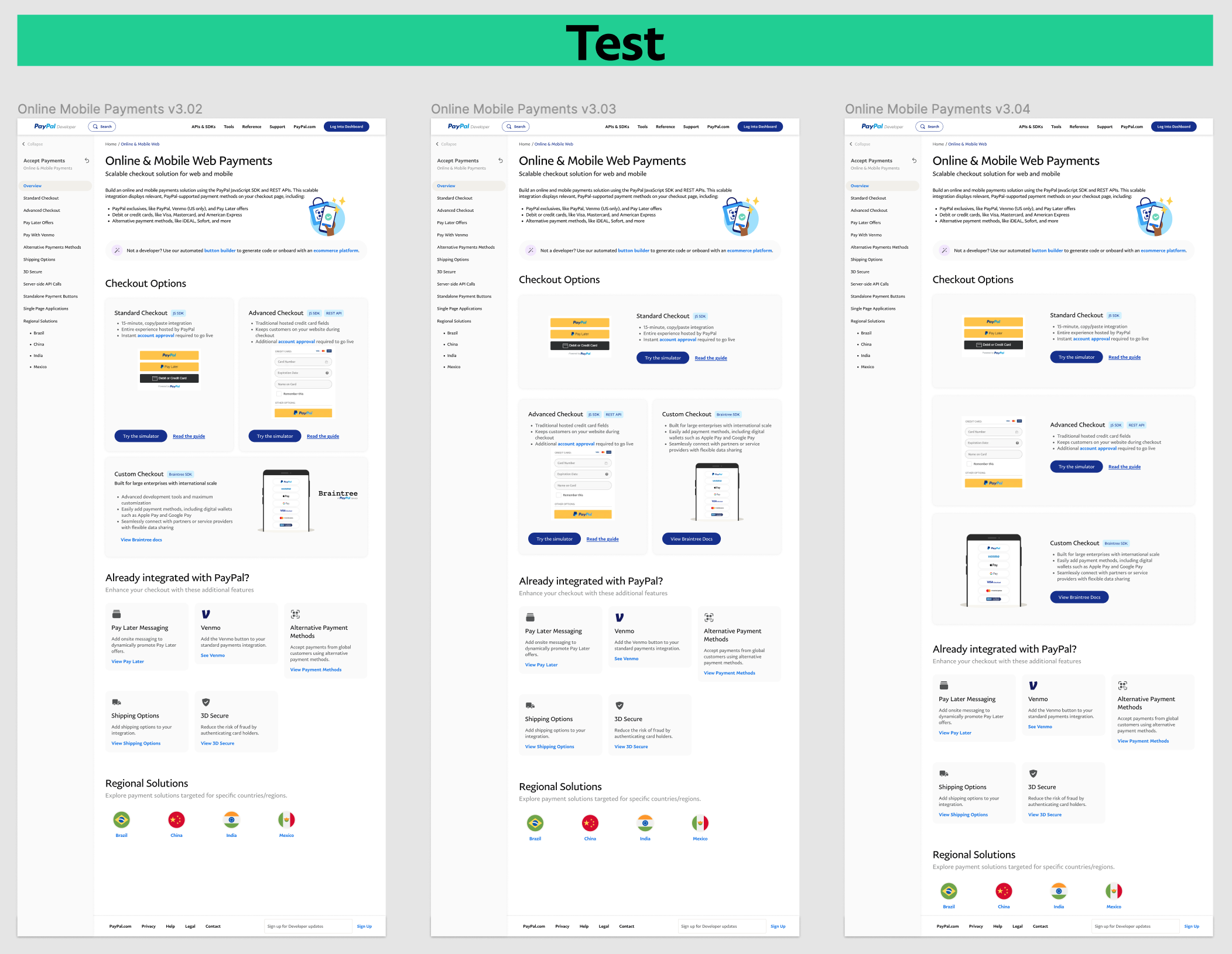
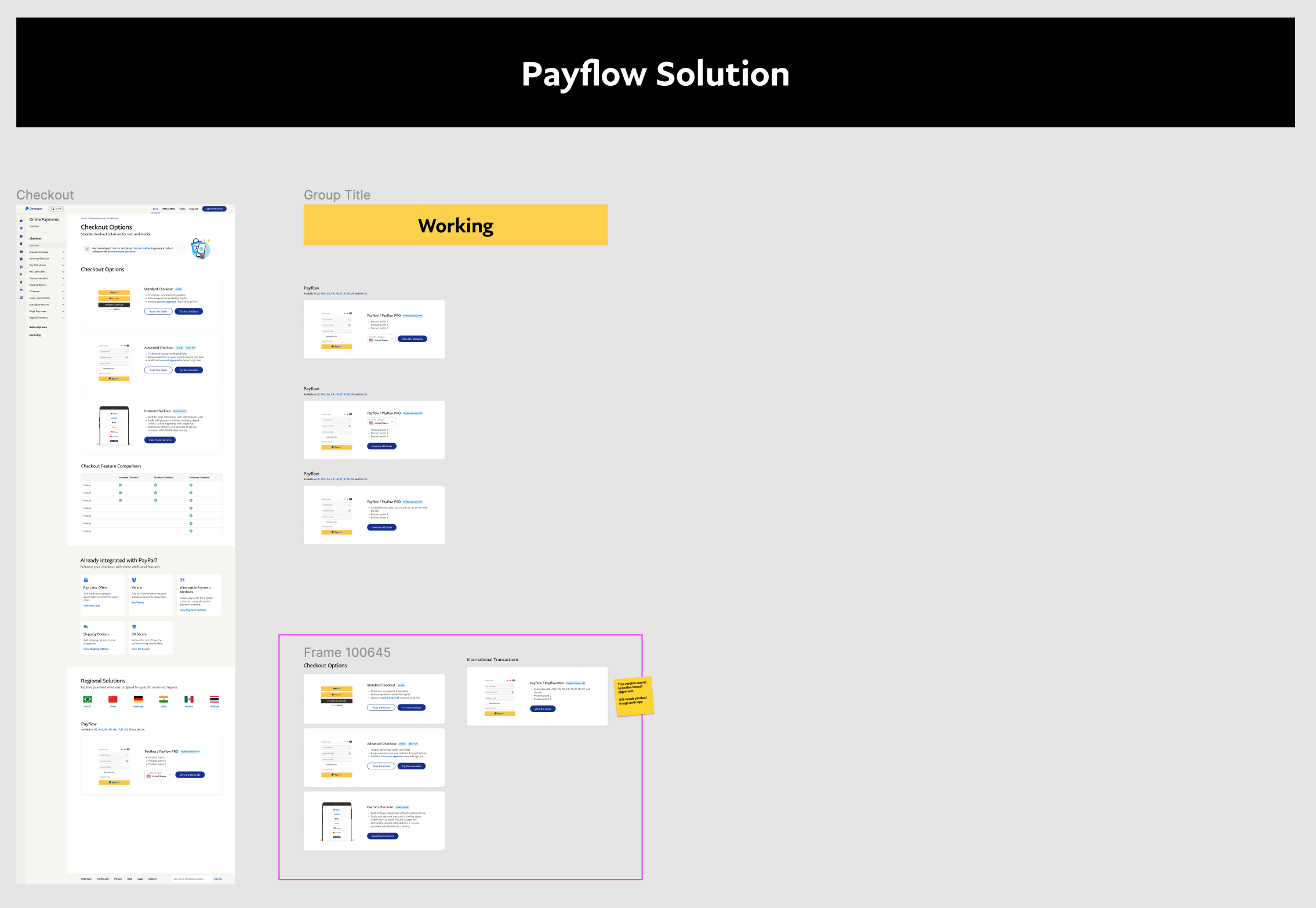
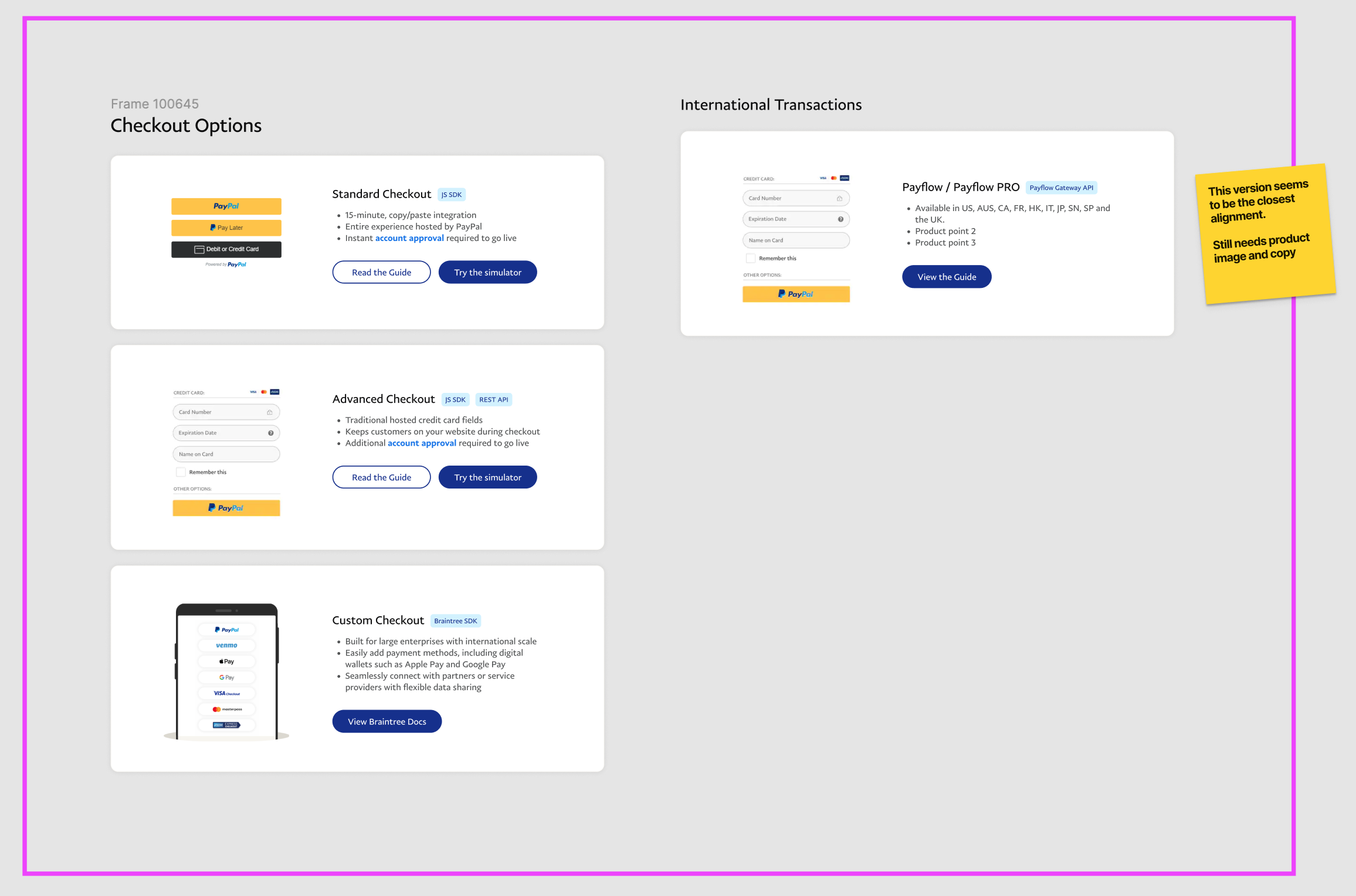
Accept Payments Comps
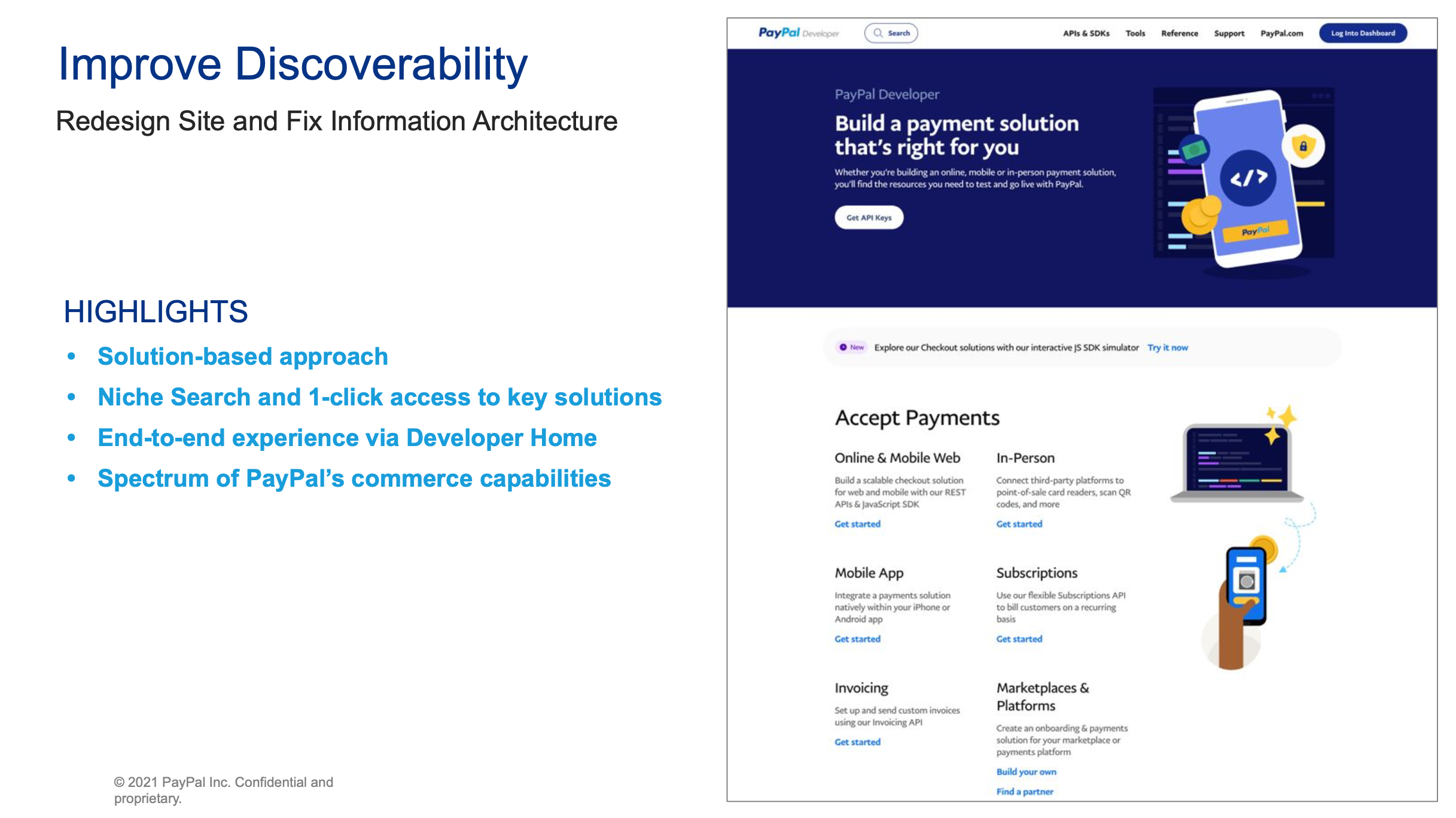
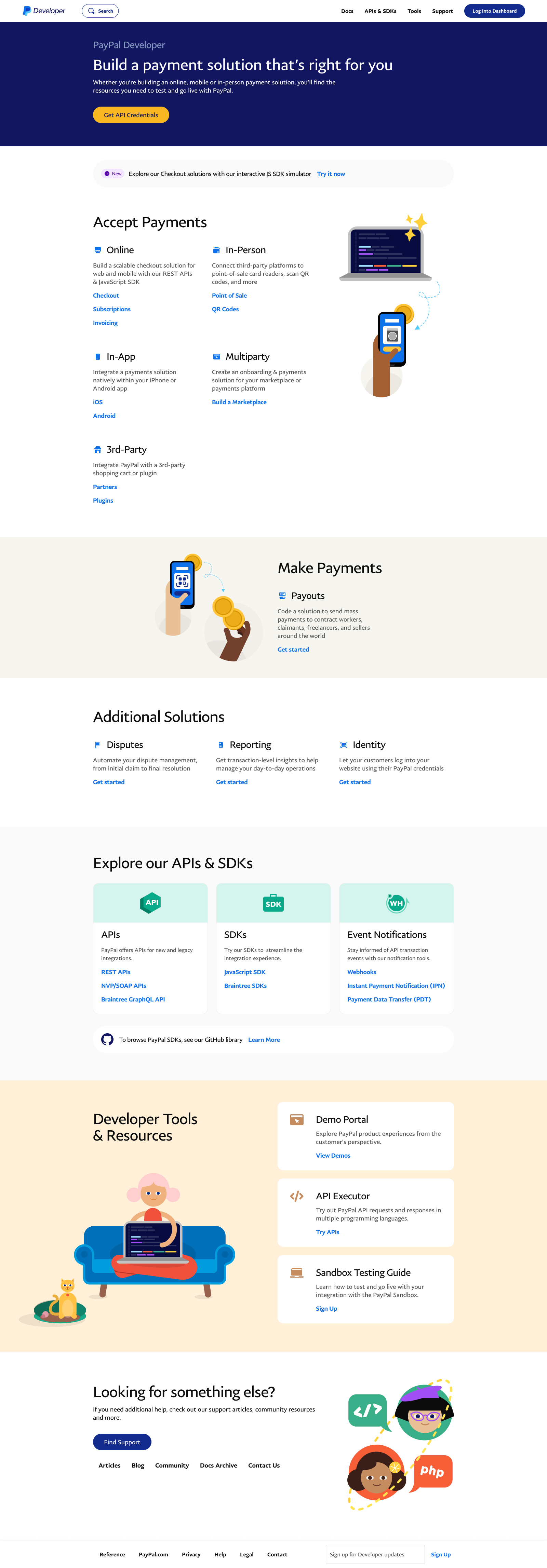
80% of all site traffic came to this area
The Accept Payments landing page, or as it later became named “Checkout Options”, was essential to the PayPal business model. Most users simply wanted a quick integration for a checkout button on their website or plugin to an e-commerce page.
Over time, this page went through multiple iterations of both layout and content writing. The navigation for this page was also one of the more dense models that the site architecture needed to handle for stress testing.
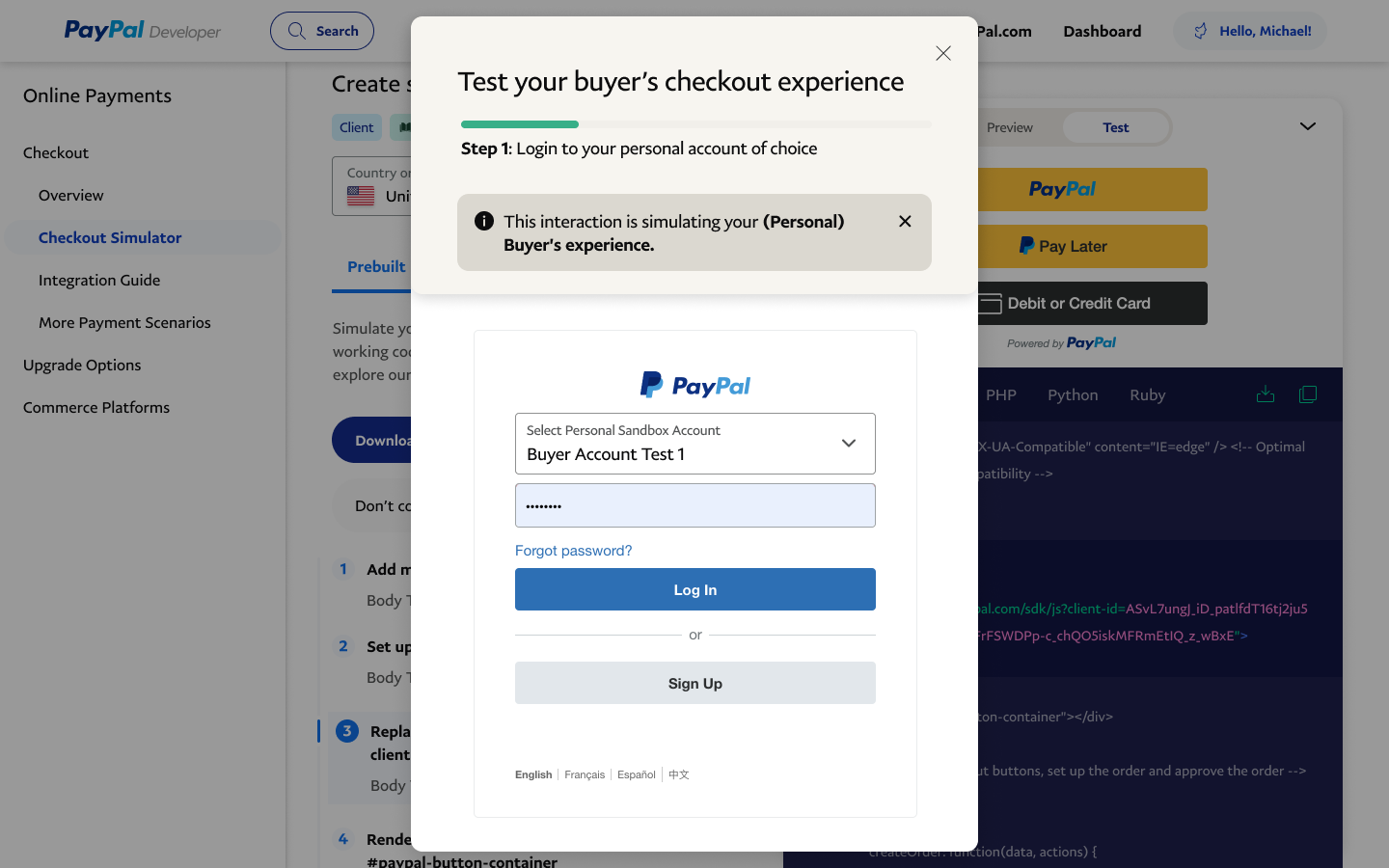
Developer Payment Simulator
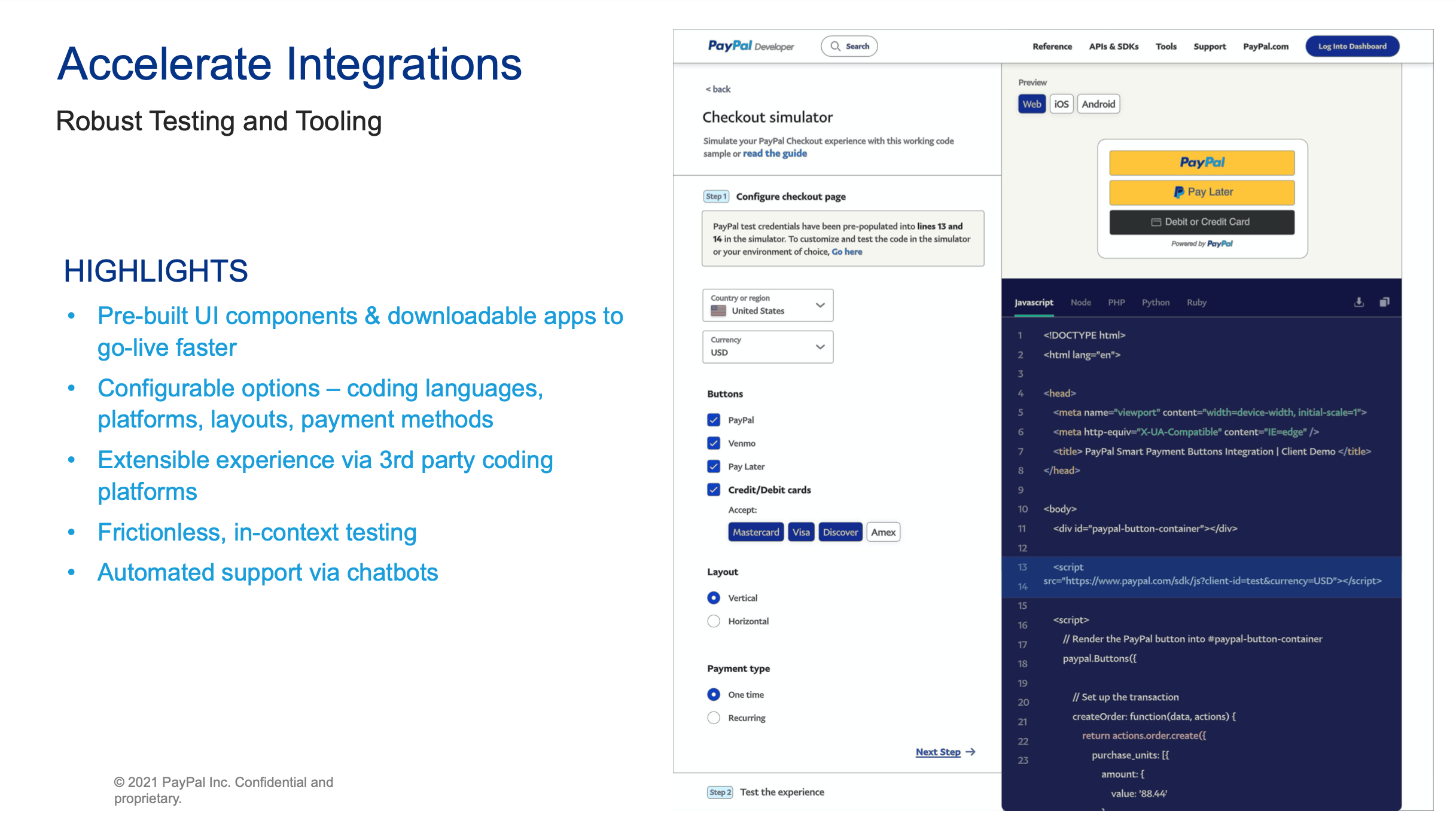
Make testing easy for devs
As you might remember, part of the strategic vision for this project was to help both Accelerate Integrations, and have a Seamless Go-Live experience.
The current standard was bloated and outdated
Developers needed to navigate through 5 different platforms and 24 or more screens just to set up a testing environment to see if their code would work properly for the API calls.
so we decided to change that approach…
A side-by-side instructional guide layout
This allowed developers running tests to see how code was being affected by the choices they were selecting in the GUI. Those choices resulted in real-world changes they could explore in this controlled environment.
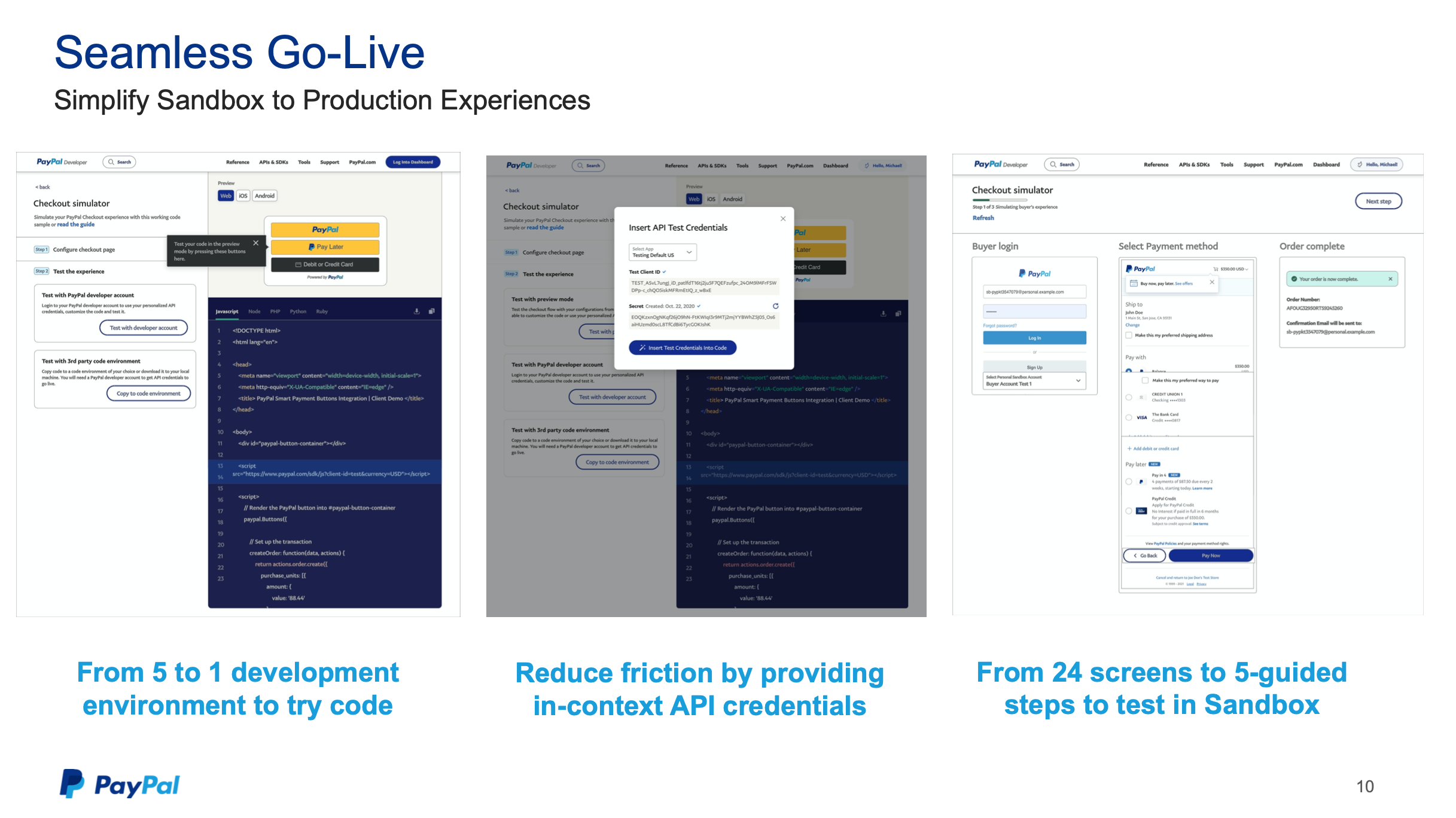
Consolidated credentials and user flows
The initial journey which took developers through 24 steps was narrowed down to only 9 steps in the new simulator. Test API credentials were also unlocked through discussion with the engineering team, allowing a developer to quickly set up a virtual environment, and quickly test their code customizations under one single URL.
See this live product integration for yourself
The final product was a huge success
Overall — multiple page templates were designed for various touch-points along the primary developer journeys. This included mockups for desktop, tablet and mobile screens.
Additionally, a new developer styleguide was initialized as part of a larger revamp from the larger PayPal branding effort for the updated 2.0 look-and-feel.
Over 88 pages and at least 10 iterations of the navigation IA were tested thoroughly through both internal and external validation, leading to a new site structure that was based on use case and exposure-driven strategy.